В этом уроке Illustrator мы научимся рисовать красивые светящиеся линии. Результат выглядит очень эффектно.
 | Шаг 1. Создаем новый документ (Ctrl+N ) размером 8 на 11 дюймов и, используя Инструмент Прямоугольник (Rectangle Tool (M)) , рисуем черный прямоугольник размером с наш документ. |
  | Шаг 2. Теперь, выбираем Инструмент Mesh Tool (Сетчатый Градиент (U)) и кликаем им, как на рисунке внизу. В точке пересечения меняем цвет на темно синий (C=100, M=40, Y=0, K=60 ). Для выделения конкретной точки используем Инструмент Direct Selection Tool (Стрелка (A)) . |
  | Шаг 3. С помощью все того же рисуем ещё одну горизонтальную линию и закрашиваем точку пересечения её с вертикальной линией в красный (C=0, M=100, Y=100, K=50 ) цвет. |
Шаг 4. Последнюю точку этой сетки (добавляем ещё одну линию (см. рисунок)) закрасим темно оранжевым (C=0, M=80, Y=100, K=30 ) цветом.

Шаг 5. Создадим Кисть, которую мы будем использовать при рисовании Линий. Для этого выбираем Инструмент Rectangle Tool (M) и рисуем им прямоугольник длиной 4 дюйма и высотой 0,125 дюйма . Закрашиваем его 5% черным.

Шаг 6. Выделяем прямоугольник, нажимаем Ctrl+C (чтобы скопировать), Ctrl+F (чтобы вставить наверх) и изменяем высоту (на 0,03 дюйма) и заливку (на белую).

Шаг 7. Выделяем первый прямоугольник (который потолще) и меняем его Прозрачность (Transparency) на 0% . Если вам трудно работать с этим почти невидимыми прямоугольниками перенесите их на ранее нарисованную Сетку.

Шаг 8. Выделяем оба прямоугольника и идем Object>Blend>Make (объект>переход>Сделать) . Теперь, они должны выглядеть так:
Шаг 9. Перносим наш Blend на Панель Кисти (Brushes) . Для новой кисти задаем тип New Art Brush (Объектная) , все остальный учтановки оставляем как есть. Сам Blend нам больше не понадобиться, так что его можно удалить или убрать в сторонку.

Шаг 10. Начнем создавать вертикальные линии. Для этого можно использовать планшет или, если его нет, рисуем линию с помощью Пера (Pen Tool (P)) .

Шаг 11. На Панели Transparency меняем Режим Смешивания на Overlay (Перекрытие) .

Шаг 12. Рисуем таким же образом ещё несколько линии.

Шаг 13. Рисуем ещё несколько линий, Режимы Смешивания также ставим - Перекрытие , но толщину линии меняем на 0,5 пт .

Шаг 14. Опять рисуем 5-10 линий (Режим Смешивания - Перекрытие , толщина - 0,25 пт , Opacity (Непрозрачность) - 20% ).

Шаг 15. Ещё 3-5 линий рисуем с толщиной линии - 3 пт, Непрозрачностью - 35% и Режимом Смешивания - Перекрытие..

Шаг 16. С линиями мы закончили. Добавим немного свечения иллюстрации. Для этого рисуем круг (выбираем Инструмент Эллипс (Ellipse Tool) и при рисовании удерживаем Shift ) размером 0.5 на 0.5 дюймов . Заливаем его 5% желтым.

Шаг 17. Выделяем круг и нажимаем Ctrl+C (чтобы скопировать) и Ctrl+V (чтобы вставить копию на передний план). Размер копии уменьшаем до 0.25 на 0.2 дюйма. Цвет заливки делаем белым.
Финальный результатВ данном уроке Фотошопа мы рассмотрим процесс создания сердца из святящихся линий.
Приступаем к уроку Фотошопа
Создайте новый документ большого размера, залейте фон чёрным (Paint Bucket Tool (Инструмент Заливка / Клавиша ‘G’)). В меню слева выберите Custom Shape Tool (Инструмент ‘Произвольная фигура’ / Клавиша ‘U’) и нарисуйте фигуру, которую вы хотите изобразить. Не стоит делать её слишком большой, иначе могут возникнуть трудности в обработке. Итак, я выбрал сердце.

Выбрав и расположив фигуру, используя Pen Tool (Инструмент Перо / Клавиша ‘P’), щёлкните правой кнопкой мыши на фигуре и выберите Make Selection (Создать выделение). Залейте выделение цветом. (можно сразу выбрать цвет заливки контура)

Создайте новый слой (New Layer (Новый слой / Сочетание клавиш ‘Ctrl+Shift+N’)), на данном этапе нужно самостоятельно подобрать новые абстрактные кисти подобные тем что используются в данном уроке. Установите данные кисти. Выберите белый цвет и настройте размер кисти так, чтобы отпечаток был чуть крупнее, чем фигура.

Теперь вы должны придать отпечатку кисти нужную форму. Для сердца достаточно сделать только половину, так как оно симметричное. Нажмите Ctrl+T , и чуть-чуть поверните изображение.

Кликните правой кнопкой и выберите Warp (Деформация). Поиграйте с изображением пока вы не получите что-то вроде этого: ↓

Нажмите Enter и повторите эту процедуру ещё раз (Ctrl+T , правый клик, Warp (Деформация)): ↓

Ну и ещё разок, для пущей убедительности: ↓

Самая сложная часть работы позади.
Выделите слой (Ctrl+A ), скопируйте выделенное (Ctrl+C ) и нажмите (Ctrl+V ), чтобы скопированное оказалось на новом слое. Нажмите Ctrl+T и правым кликом выберите Flip Horizontal (Отразить по горизонтали). Сдвиньте изображение, как на картинке ниже и объедините с предыдущим слоем (Ctrl+E ).

Начальная фигура нам больше не понадобится, поэтому вы смело можете её удалить.
Теперь ваша картинка выглядит так: ↓

Почти готово! Осталось добавить немного цвета. Создайте новый слой (Shift+Ctrl+N ), и измените режим смешивания слоя на Overlay (Перекрытие). Залейте градиентом (Gradient Tool (Инструмент Градиент / Клавиша ‘G’)) по вкусу или просто пройдитесь по изображению цветной кистью.
Примечание: в переводе присутствуют настройки фильтров для размера изображения минимум в два раза большего, чем на изображении для примера - соответственно соразмеряйте силу параметров у фильтров (или на глаз настраивайте).
Используя режимы смешивания слоев, инструмент () и немного воображения, я покажу Вам как добавить изображению настроения, создавая ошеломляющее свечение и светящиеся линии.

Давайте начнем!
Откройте свое изображение. Для примера используется следующее:
Image ID: © Alexander Yakovlev:

Шаг 1.
Используйте свои любимые методы для отделения девушки от фона. Я рекомендую использовать для этого наиболее точный метод - инструмент (). Обведите им очертания девушки и с выбранным инструментом сделайте выделение из пути (правый клик на пути - Make Selection (Выделить область)). Настройте растушевку в один пиксель и включите функцию Anti-Aliased (Сглаживание):


Шаг 2.
Скопируйте выделение (Ctrl+C ) и вставьте (Ctrl+V ) в новый слой , название измените на «Dancer ».
Шаг 3.
Дублируйте слой «Dancer ». Настройте «Яркость и Контраст » () для слоя «Dancer copy »:

Шаг 4.
Выберите слой «Dancer » и примените фильтр (Фильтр - Размытие - Размытие в движении). Установите Angle (Угол) в 40 , Distance (Смещение) в 120 пикселей. Слейте оба слоя с девушкой (Ctrl+E ):

Шаг 5.
Создайте новый слой под «Dancer » и назовите его «Smoke ». Используя инструмент (), сделайте выделение вокруг девушки. Выставите параметр растушевка выделения на 150 px (Ctrl+Alt+D - с данным размером фотографии, значение должно быть меньше - около 50-75 рх , главное чтобы грань была мягко растворяющейся после применения шага №6 ):

Шаг 6.
Сбросьте цвета нажав на клавишу D , а потом поменяйте их местами - клавиша Х . Теперь примените фильтр (Фильтр - Рендеринг - Облака). Режим смешивания для слоя выберите (Перекрытие):

Шаг 7.
Создайте новый слой под «Smoke » и назовите его «Gradient ». Выберите инструмент () и щелкните на «Редактор Градиента » (Gradient Editor). Выберите цвет переднего плана #c6229e и заднего - #1dbdda . Примените Linear Gradient Style (Стиль линейного градиента) под углом в 45 градусов от верхнего левого угла до нижнего правого угла, с 60% opacity (Непрозрачность):

Шаг 8.
Установите режим этого слоя на (Перекрытие) также слейте вместе слои «Smoke » и «Gradient ». Вот что у вас должно получится:
(Для этого шага Вы также можете поэкспериментировать с другими стилями градиента и цветами, чтобы получить эффект наиболее симпатичный для вас)

Шаг 9.
Создайте новый слой под слоем «Gradient » и назовите его «Glows ». Круглой белой кистью с мягкими краями нарисуйте продолговатые лини вдоль контуров девушки. Это создаст позади ее эффект свечения :

Шаг 10.
С выбранным инструментом « » (кисть), зайдите в палитру кистей (F5) и введите следующие настройки:

Сохраните эту настройки для кисти, щелкнув на «Create New Brush » (Новая кисть) и назовите ее «Splash » (теперь вы можете выбрать эту кисть из списка ваших кистей и для последующего использования). Проведите этой кистью в любых направлениях, чтобы создать приемлемый для вас результат:

Шаг 11.
Создайте новый слой , назовите его «Streaks » (полосы). Название говорит само за себя. Мы собираемся сделать светящиеся полосы. Этот шаг потребует немного проб и ошибок для получение нужного эффекта. То, что Вы должны сделать, так это использовав инструмент () создать треугольник. Потом, используя мягкую белую (B), подбелите противоположную сторону основы треугольника.
Вы можете также экспериментировать с различными формами и размерами, чтобы создать эффекты, которые Вы хотите:

Шаг 12.
Теперь мы создадим некоторые световые блики на девушке. Создайте новый слой выше слоя с девушкой и измените режим смешивания слоя на (Осветление основы). Ctrl+Клик на пути вокруг девушки (который мы сделали ранее ), что в (Окно - Контуры). При активном выделении формы девушки, используйте инструмент (Инструмент «Пипетка» / Клавиша «I»), чтобы выбирать цвет света вокруг девушки. Мягкой окрасьте стороны этой девушки:

Шаг 13.
Теперь мы создадим несколько светящихся линий.
Создайте новый слой под названием «Trails », выше девушки.
Выберите белого цвета (B), затем зайдите в настройки кистей (
Уроки фотошоп . Недавно в одной своей работе мне нужно было изобразить эффект неона. Порывшись в уроках фотошоп, нашла нечто похожее. По-английски такая штука называется Glow Effect. Выглядит очень красиво и кажется сложным для повторения. Но на самом деле все очень просто и доступно. Основной принцип: вначале используется инструмент Перо (Pen Tool), а затем к нему применяется свойство выбранной заранее кисти (Paintbrush Tool). Но обо всем по-порядку.
Создадим новый документ и зальем его темным фоном, например #1C1C1C. Все светящиеся эффекты очень красиво и натурально выглядят на черном или слегка подсвеченном черном фоне.

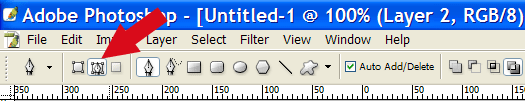
Рисовать мы будем обычную кривую линию, но при этом светящуюся, словно след от пролетевшего сумасшедшего метеора. Включаем инструмент Перо (Pen Tool). При этом в свойствах инструмента должно быть включено Paths.

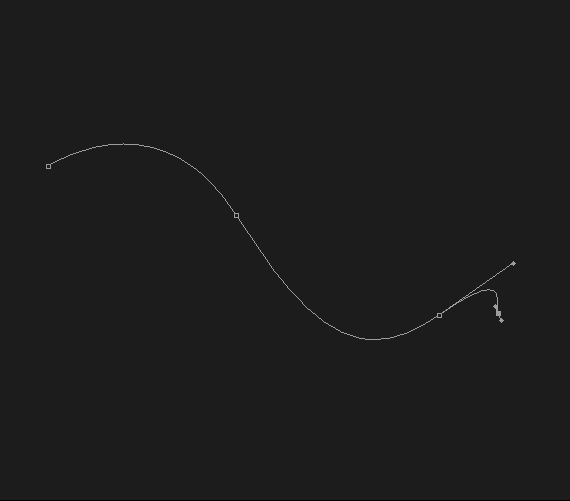
Рисовать пером не просто, а очень просто. Ставите в том месте, откуда начнется линия первую точку, затем на некотором расстоянии ставите вторую точку и, не отпуская левой клавиши мышки, «тянете линию» в какую-нибудь сторону. В этот момент вы можете, двигая мышкой в разные стороны, изменять кривизну получившегося отрезка. Когда добьетесь нужной кривизны, отпускаете кнопку мыши, ставите следующую точку и действуете точно так же. У меня на рисунке получилось четыре таких точки.

На следующем шаге выбираем инструмент Кисть (Paintbrush Tool). Кисточку возьмем с жесткими краями, но тонкую, в 5 пикселей толщиной. При этом цвет можно выбрать любой, так как потом мы все равно его изменим при помощи эффектов.

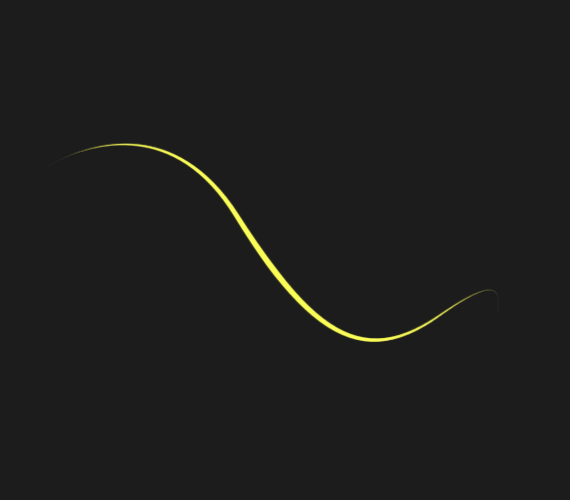
Теперь нужно снова переключиться на инструмент Перо (Pen Tool). Добавим новый слой. Затем кликаем правой клавишей мышки по нашей линии и в выпадающем меню выбираем пункт Stroke Path. Появится диалоговое окно с соответствующим названием. В окне уже будет по-умолчанию выбран инструмент Кисть. Обязательно ставим галочку у Simulate Pressure для того, чтобы края нашей линии истончались «из пустоты в пустоту». А теперь снова кликаем правой клавишей мышки на любом участке линии и в выпадающем меню выбираем пункт Delete Path. Получаем вот такую симпатичную загогулину:

Яркий зигзаг на темном фоне уже кажется светящимся. Усилим этот эффект и добавим капельку гламура. Кликнем по иконке Add a layer style и последовательно добавим следующие эффекты:



Последний из примененных эффектов Color Overlay делает зигзаг «раскаленным» добела. Именно по этой причине мы при выборе кисточки использовали первый попавшийся цвет. На выходе получаем вот такой красивый эффект
В этом уроке я объясню вам, как сделать эффект рельефного свечения при помощи стилей, кистей, режимов смешивания и кривых. Так же вы узнаете несколько полезных приемов.
§1. Вначале я создал новый документ 600?600 пикселей и закрасил его радиальным градиентом (Radial Gradient) от светло-коричневого (#922f00) к черному (#000000).

§2. Нам нужно выделить центр окружности, для этого мы копируем слой с созданной окружностью и изменяем режим смешивания на «Color Dodge».


§3. Теперь нам нужно добавить светящийся эффект, для этого мы будем использовать слой с подходящим фоном. Создадим новый слой и применим на нем фильтр Filter > Render > Clouds.


§4. Изменим режим смешивания этого слоя на «Overlay» и уменьшим непрозрачность (Opacity) до 30%. Похоже мы добились предполагаемого эффекта, но нам надо добавить еще немного «дымки». Для этого примените фильтр Filter > Sketch > Chrome со свойствами по умолчанию, кончено вы можете поиграться со свойствами, но нам вполне подходят свойства по умолчанию. Результат вы можете увидеть на следующем скриншоте.

§5. Чтобы сделать несколько светящихся линий мы будем использовать инструмент «Pen tool».Будет лучше, если вы не станете злоупотреблять опорными точками, это поможет добиться гладкости линий. Мы можем добиться подходящей кривой, изменяя мышкой углы ее наклона. На скриншоте снизу стилизованная буква S опирается всего на три точки. Две точки в начале и конце, и одна точка по середине, чтобы придать кривой изогнутость.

§6. Как только вы добились подходящей кривой, создайте новый слой Потом нажмите на paintbrush tool (, и измените кисть на кисть диаметром 3 пикселей без сглаживания по краям.

§7. Теперь вернитесь к pen tool (P), и нажав правой кнопкой мыши на кривой, выберите свойство «Stroke Path». Перед вами появится диалоговое окно, в котором вам надо изменить инструмент на кисть (Tool: Brush), и убедиться в том, что у вас отмечено свойство «Simulate Pressure». Это очень важно, поскольку именно это свойство создает сужение по краям нарисованной линии. Теперь опять нажмите правой кнопкой мыши на кривой и удалите ее (Delete path).

§8. Вы должны получить похожую узкую кривую.

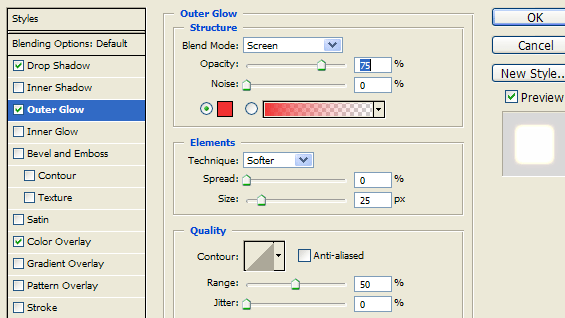
§9. Теперь надо добавить к кривой свечение Самый простой способ — это изменить свойства слоя (layer style). Во первых используем свойство Outer Glow со стандартными параметрами. Еще один способ который мы использовали чтобы добавить свечение — это свойство Drop Shadow. Ко всему прочему, я использовал свойство Color Overlay чтобы выделить белым цветом центр полученного свечения.

§10. Теперь у вас есть одна светящаяся линия, но будет здорово, если мы создадим еще несколько линий похожим методом. Прелесть layer style в том, что для того чтобы использовать одни свойства на нескольких слоях, нам достаточно скопировать стиль исходного слоя на новый. Для этого нажимаем правой кнопкой мыши на слое со стилем, выбираем пункт «Copy Layer Style», затем нажимаем правой кнопкой мыши на новом слое и присваиваем ему скопированный стиль, выбрав пункт «Paste layer style».

§11. Теперь, используя описанные методы, создайте еще несколько изогнутых линий. В примере я сделал одну линию толще других, использовав кисть большего диаметра, и добавил одну линию как бы соединяющую две фигуры.

§12. Теперь добавим текст с тем же layer style, что и в примерах с линиями. Очень важно будет уделить внимание оформлению текста. Вам надо будет подобрать подходящий шрифт, размер, расстояние между буквами. Здесь я оформил три слова, уменьшив размер и увеличив расстояние между буквами в словах «ADVANCED и FX».

§13. Сейчас, пожалуй, добавим на рисунок частицы. Для этого будем использовать кисть диаметром 3 пикселя без сглаживания по краям. Создайте новый слой и нарисуйте в нем точки. Эффект свечения будет нагляднее, если вы будете использовать в центре точек больше и делая их более жирными, используя двойной клик.

§14. Теперь мы можем разукрасить полученное свечение. Для этого создайте новый слой, закрасив его радиальным градиентом от голубого к прозрачному.

§15. Затем измените режим смешивания нового слоя на «Color» и уменьшите непрозрачность до 50%.Теперь вы видите как часть свечения стала синеватой. Добавим еще несколько разноцветных слоев с похожими свойствами, чтобы получить разноцветное свечение.

§16. И теперь вы получили результат которого ждали.: цветное свечение покрытое дымкой. Запомните этот урок, вы можете применять похожие приемы где-угодно, можете экспериментировать со свойствами, чтобы получить что-то по-настоящему превосходное! Удачи!

уроке фотошоп, уроки фотошопа, урок Photoshop