Страница контактов имеет огромное значение, поэтому ее дизайну нужно уделить особое внимание. Чем удобнее будет контактная страница, тем больше возможностей открывается перед владельцем сайта. Страница контактов, если она правильно спроектирована, вполне может повлиять на коэффициент конверсии: если пользователь может легко связаться с менеджером или администратором сайта, то он получит положительный опыт взаимодействия. Чем проще будет процесс, чем меньше пользователю нужно будет заполнить полей или форм, тем лучше для конверсии.
Хорошая контактная страница может улучшить сайт, так как она позволяет создать условия для хороших взаимоотношений между посетителями и владельцем сайта. Неважно, что это будет за сайт, это может быть интернет-магазин, новостной портал или веб-сервис – обратная связь крайне важна.
Несмотря на это, многие дизайнеры недооценивают значение правильно спроектированной страницы контактов, сосредоточившись на дизайне страниц с основным контентом.
Бывает так, что пользователю нужно быстро связаться с владельцем сайта или обратиться в службу поддержки клиентов. Однако ничего не получается, даже если воспользоваться поиском по сайту. Порой нужная информация присутствует на сайте, но она «скрыта», так как дизайнер не позаботился о правильной навигации и пользователь просто не видит нужную ссылку. Отчаявшийся пользователь уже готов позвонить по телефону, но и его он не может найти.

Компании и веб-сервисы, которые уделяют большое внимание дизайну контактных страниц, поступают крайне осмотрительно. Просто потому, что эта страница не просто содержит контактную информацию: она содержит нужные для пользователя сведения и является интерактивной. И, что самое главное, хорошая контактная страница побуждает пользователя снова и снова взаимодействовать с сайтом.
Страница контактов это своеобразная площадка для общения. Если владелец сайта позволяет клиентам выразить свое мнение, то это уже приглашение к диалогу. Веб-разработчики и пользователи могут извлечь выгоду из этого сотрудничества и именно по этой причине нужно правильно ее спроектировать.
Как известно, функциональность в дизайне – это один из ключевых факторов. В контактной странице содержится важная информация, однако ее не слишком много, что порой может привести к ошибочной оценке функциональности. Владелец сайта думает, что если он разместил на странице адрес электронной почты и телефон, то этого вполне достаточно. Иногда он бывает прав.

Тем не менее, двойная проверка на функциональность может принести больше пользы, чем вреда. Неработающие ссылки или страницы, перегруженные информацией – все это вредит взаимодействию. Владелец сайта может не получить важное сообщение, но самое худшее произойдет в том случае, если он предоставит устаревшую или недостоверную информацию. Проектируя страницу контактов в первую очередь нужно думать о пользователях, ведь в конце концов это страница создана специально для них.
РасположениеНужно обязательно убедиться, что страница контактов всегда доступна для пользователей. Внешний вид сайта, пусть даже с эксклюзивным дизайном ничего не значит, если пользователи не могут найти страницу с контактами. Порой приходится проектировать довольно сложные контактные формы, поэтому заранее нужно позаботиться об инструкциях. Пользователям будет проще связаться с владельцем сайта, если у них будет пошаговое руководство.
 Для дизайнера, проектирующего сайт, важно помнить о двух моментах:
Для дизайнера, проектирующего сайт, важно помнить о двух моментах:
- Первичная навигация всегда должна включать контактную страницу
- Пользователи должны находить страницу контактов с первого посещения сайта, на какую бы из внутренних страниц они не попали
Судя по накопленному дизайнерами опыту, пользователи склонны искать контактную информацию на правой стороне страницы, так что имеет смысл разместить ссылку «Контакты» именно там. При этом нужно помнить, что эта информация имеет второстепенное значение для пользователя, так что не стоит делать этот раздел сайта слишком заметным или навязчивым. Лучше всего работает ссылка на страницу с контактами, расположенная в правом верхнем углу страницы. А хуже всего – ссылка в раскрывающемся меню, так как пользователи могут ее попросту не заметить.
Простые контактные формыДля коммерческих сайтов контактная страница очень важна, об этом уже говорилось выше. Несмотря на то, что она может быть не так красива, как другие страницы сайта, она должна быть простой, удобной и понятной. Если информация структурирована неправильно, плохо функционирует или вводит в заблуждения, то маловероятно, что владелец сайта сможет выстроить долгосрочные взаимоотношения со своими клиентами.
Очень часто бывает, что пользователь, желающий оставить сообщение, покидает на сайт, так как не может заполнить контактную форму. Или не хочет, если она слишком длинная или сложная. Сегодня пользователи не желают тратить время на заполнения подробных форм, так что стоит подумать об их упрощении. Чем проще будет форма, тем лучше, в том числе для опыта пользователя, следовательно, нужно сосредоточиться на сборе основной информации.
Точные формулировкиЕсли говорить об официальных сайтах, то на всех страницах, в том числе и ни странице контактов, нужно придерживаться ясных и точных формулировок о преимуществах, которые получит пользователь, став клиентом компании. Для чего это нужно? Очищенная от всего лишнего информация являет наиболее действенным способом для привлечения и удержания внимания. Красиво обобщенные данные должны быть краткими, чтобы люди могли легко найти то, что им нужно.

Также не нужно забывать и о визуальной составляющие. И речь идет не только о привлекательном дизайне контактных форм. Если компания имеет физический адрес, то можно помочь пользователям, поместив на страницу контактов карту. Для компаний, расположенных в больших городах, очень важно объяснить пользователям, как им удобней будет добраться до их офиса, магазина или склада.
Адаптивность контактных страницДля любого интернет-бизнеса отзывчивость это все. Это жесткое правило, без исключений. Поскольку интернет развивается быстрыми темпами, а на рынке появляется все больше новых устройств, то это значит, что контактная информация должна быть доступна независимо от того, какой браузер или девайс использует человек. Сегодня проиграть в конкурентной борьбе очень легко – достаточно не оптимизировать страницу контактов для показа на мобильных устройствах.
Интегральные компонентыЧто лучше: адрес электронной почты или контактная форма? Пользователи нуждаются в простых способах связи с поставщиков нужных им услуг, поэтому нужно пойти им навстречу. Можно делать упор на связь по электронной почте или разместить контактную форму – у каждого из способов есть свои плюсы и минусы.

Контактные формы
- Контактная форма не должна заставлять пользователей переходить на другую страницу
- Контактная форма не предназначена для создания учетной записи или входа в систему через электронную почту
- Форма должна иметь функцию автозаполнения, если есть такая возможность
- В контактной форме должен быть функционал для отправки сообщений и уведомлений
- Связь по электронной почте должна быть безопасна для пользователя
- Все отправленные данные желательно сохранять для использования в дальнейшем
- Работа с полученными сообщениями должна вестись системно, также нужно позаботиться о резервном копировании данных
Проверочные формы имеют большое значение, когда нужно больше знать о пользователях сайта. К тому же процесс валидации некоторым образом направляет пользователя в нужном направлении, так как может привлечь их внимание к ошибочно введенным данным или незаполненным полям. Таким образом проверочная форма экономит время клиентов, так как в конце процесса заполнения человек будет твердо уверен, что его сообщение уйдет по правильному адресу.

Телефонные номера
Многие компании не указывают на странице контактов телефонные номера, так как опасаются, что постоянные звонки будут мешать рабочему процессу. Однако, как и в случае с картой, телефонные номера на контактной странице повышают доверие пользователя к бренду, клиенты чувствуют себя в безопасности, полагая, что в трудной ситуации смогут связаться с сотрудником компании и обсудить возникшую проблему. Номер телефона сокращает дистанцию между владельцем сайта и пользователем, это касается как традиционных компаний, так и онлайн-сервисов, не имеющих физического адреса.
Профили в социальных медиаКнопки социальных сетей все чаще встречаются на контактных страницах. Такой подход может существенно усилить возможности сайта, особенно, если поддержка клиентов осуществляется в режиме 24/7. Многим удобнее выйти на связь с компанией через социальную сеть, так что стоит подумать о таком способе взаимодействия с пользователем.

Проектирование страницы контактов
Действительно хорошие страницы контактов свидетельствуют о высокой квалификации дизайнеров, их спроектировавших. И наиболее важной частью дизайна является визуальный стиль контактной страницы. В случае с контактными формами это означает большие поля, которые облегчают отправку данных. Если форма выглядит красиво, она лучше работает.
Прежде чем приступать к проектированию, дизайнеру следует провести детальное исследование все контактной информации, предоставленной клиентом. Все элементы должны быть хорошо организованы, кроме того, они должны гармонично сочетаться. Также следует помнить, что страница контактов должна соответствовать цветовой схеме сайта, чтобы пользователь однозначно идентифицировал и сайт, и бренд.

Вывод
Контактная страница должна быть всегда на виду. Это касается не только главной страницы, но и всех остальных страниц сайта. Проектируя страницу контактов нужно держать в уме, что пользователи смогут связаться с владельцем сайта или командой поддержки, только тем способом, который видят на вкладке «Контакты». В этом случае ключом к успеху является удобство и простота. Нужно дать пользователям то, чего они хотят. Если пользователь должен ввести на сайте свои личные данные, то лучше всего задать основные вопросы: имя, фамилия, адрес электронной почты. Контактная форма не должна содержать лишних полей. Также нужно позаботиться об адаптивности контактной страницы – они должна отображаться в любом браузере и на любом устройстве. Если контактная страница спроектирована правильно, шансы сайта на успех у пользователей значительно повышаются.
Responsive web design is a setup where the server always sends the same HTML code to all devices and CSS is used to alter the rendering of the page on the device. Google"s algorithms should be able to automatically detect this setup if all Googlebot user agents are allowed to crawl the page and its assets (CSS, JavaScript, and images).
Responsive design serves all devices with the same code that adjusts for screen size.
TL;DR- Use the meta name="viewport" tag to tell the browser how to adjust the content.
- Check out Web Fundamentals for more documentation.
To signal to browsers that your page adapts to all devices, add a meta tag to the head of the document:
As a general rule, if your site works in a recent browser such as Google Chrome or Apple Mobile Safari, it would work with our algorithms.
Why responsive designWe recommend using responsive web design because it:
- Makes it easier for users to share and link to your content with a single URL.
- Helps Google"s algorithms accurately assign indexing properties to the page rather than needing to signal the existence of corresponding desktop/mobile pages.
- Requires less engineering time to maintain multiple pages for the same content.
- Reduces the possibility of the common mistakes that affect mobile sites.
- Requires no redirection for users to have a device-optimized view, which reduces load time. Also, user agent-based redirection is error-prone and can degrade your site"s user experience (see Pitfalls when detecting user agents for details).
- Saves resources when Googlebot crawls your site. For responsive web design pages, a single Googlebot user agent only needs to crawl your page once, rather than crawling multiple times with different Googlebot user agents to retrieve all versions of the content. This improvement in crawling efficiency can indirectly help Google index more of your site"s content and keep it appropriately fresh.
If you"re interested in responsive web design, start with our blog post on Webmaster Central and visit the Web Fundamentals site.
Important: Be sure not to block the crawling of any page assets (CSS, JavaScript, and images) for any Googlebot using robots.txt or other methods. Being able to fully access these external files helps our algorithms detect your site"s responsive web design configuration and treat it appropriately. Caution: To make sure your implementation is successful, avoid the common mistakes . JavaScriptOne part of building mobile-friendly sites that requires careful consideration is the use of JavaScript to alter the rendering and behavior of the site on different devices. Typical uses of JavaScript include deciding which ad or which image resolution variant to show in the page.
This section describes different approaches to using JavaScript and how they relate to Google"s recommendation of using responsive web design.
Common configurationsThree popular implementations of JavaScript for mobile-friendly sites are:
- JavaScript-adaptive : In this configuration, all devices are served the same HTML, CSS, and JavaScript content. When the JavaScript is executed on the device, the rendering or behavior of the site is altered. If a website requires JavaScript, this is Google"s recommended configuration .
- Combined detection : In this implementation, the website uses both JavaScript and server-side detection of device capabilities to serve different content to different devices.
- Dynamically-served JavaScript : In this configuration, all devices are served the same HTML, but the JavaScript is served from a URL that dynamically serves different JavaScript code depending on the device"s user-agent.
Let"s look at each of these configurations in detail.
JavaScript-adaptiveIn this configuration, a URL serves the same contents (HTML, CSS, JavaScript, an image) to all devices. Only when the JavaScript is executed on the device is the rendering or behavior of the site altered. This is similar to how responsive web design, using CSS media queries, works.
As an example, a page serves all devices the same HTML that includes a element that requests an external URL that serves the JavaScript. All devices requesting the JavaScript"s URL get the same code. When executed, the JavaScript detects the device and decides to alter something about the page, say to include a smartphone-friendly image or add code instead of the desktop alternatives.
This configuration is very closely related to responsive web design and our algorithms can detect this setup automatically. Further, this configuration does not have a requirement for the Vary HTTP header because the URLs of the page and its assets do not dynamically serve content. Because of these advantages, if your website requires the use of JavaScript, this is our recommended configuration.
Combined detectionCombined detection is a setup where the server works in tandem with JavaScript on the client to detect the device"s capabilities and alter the content being served.
For example, a site may choose to alter the rendering of the content based on whether the device is a desktop or smartphone. In this case, the website can include JavaScript that detects the screen dimensions, which are then sent to the server that updates or alters the code sent to the device. Typically, the JavaScript stores the detected device capabilities in a cookie that the server reads on subsequent visits from the same device.
Given that the server returns different HTML to different user-agents, combined detection is considered a type of dynamic serving configuration. The details are described in full in the dynamic serving section , but to briefly summarize, the website should include the "Vary: User-agent" HTTP response header when a URL that serves different HTML content to different user-agents is requested.
Dynamically-served JavaScriptIn this configuration, all devices are served the same HTML which includes a element to include an external JavaScript file that can have different content depending on the requesting user-agent. That is, the JavaScript code is dynamically served.
In this case, we recommend that the JavaScript file be served with the "Vary: User-agent" HTTP header. This is a signal to Internet caches and Googlebot that the JavaScript can be different for different user agents, and is a signal for Googlebot to crawl the JavaScript file using different Googlebot user-agents.
Добрый день друзья! В этом уроке я научу вас как создать контактную форму на WordPress с помощью плагинов. Форма обратной связи на WordPress служит идеальным решением для тех, кто хочет поддерживать контакт со своей аудиторией или получать заявки на адрес электронной почты на заказ каких-либо услуг. Мы научимся с вами делать всплывающую форму в модальном окне. После прочтения этой статьи вы сможете самостоятельно вставлять форму на свои сайты. Итак, поехали.
Зачем вам нужна контактная форма WordPress?Вы возможно будете удивлены вопросом почему мне нужна форма обратной связи на сайт вордпресс? Почему бы просто не добавить адрес электронной почты на сайт, чтоб люди просто мне написали?
Это наиболее распространенный вопрос от новичков, которые боятся добавлять код формы на сайт, без знания программирования. По правде сказать вам вообще не нужен код при создании формы обратной связи на WordPress. В этом руководстве мы шаг за шагом создадим контактную форму и сделать ее может даже самый абсолютный новичок.
Ниже приведу 3 главные причины, почему использование формы лучше, чем просто добавить адрес почты на сайт.
- – спам боты с завидной регулярностью выцепляют через свои парсеры адреса почты, где есть упоминание почтового домена и заносят его к себе в базу, чтобы потом слать вам нежелательную корреспонденцию. С другой стороны при использовании формы обратной связи для WordPress вы избавляетесь от проблемы засилия СПАМных писем на свой ящик.
- Полнота информации – при отправке почты люди не всегда посылают всю информацию, которая нужна вам. С помощью контактной формы вы сами определяете, какие поля вам нужны, чтобы облегчить пользователям возможность отправить вам письмо (имя, email, номер телефона, комментарий и многое другое).
- Экономия времени – форма обратной связи WordPress поможет вам сэкономить время. Помимо полноты информации, которую вы запросили у пользователя и которую он вам отправит, вы также можете указать, что ждет на следующем шаге, например «Ваша заявка будет рассмотрена в течение 24 часов» или Смотрите видео и много других полезностей.
Ниже приведен пример контактной формы, которую мы будем создавать в этом пособии.

Начнем-с, господа.
Шаг 1: Выбираем лучший плагин формы обратной связи для WordPressНа данном шаге нам необходимо определиться с выбором соответствующего плагина формы. Их существует великое множество как бесплатных, так и платных. В этом уроке я расскажу вам про разные плагины, чтобы у вас богатый был выбор. В первом случае будет задействован плагин WPForms.
Ниже приведены причины по которым WPForms является лучшим плагином обратной связи:
Отлично, если эти причины оказались достаточными и я вас убедил, тогда движемся вперед.
Шаг 2: Установка плагина контактной формы WordPressДля этого урока мы используем версию Lite, потому что это бесплатно и удобно в работе. Вы можете установить его войдя в блога и перейдя в Плагины – Добавить новый.

В строчке поиска набираем название нашего плагина и жмем Install now (Установить сейчас).
После установки плагина убедитесь, что вы его активировали. Это показано здесь:

Итак, после успешного завершения активации плагина, самое время создать нашу форму обратной связи. Для этого в панели администратора блога кликните на вкладку WPForms Menu и перейдите в Add New (Добавить новую).

Это позволит открыть вам конструктор Wpforms, где простым перетаскиванием нужных блоков вы можете создать контактную форму обратной связи WordPress. В бесплатной версии Lite доступны два предварительно встроенных шаблона (пустой и простая форма). Вы же можете использовать их вместе, чтобы составить нужную и удобную для вас. В этом примере для вас мы выбрали второй вариант, т.е простой контактной формы. В нее добавим имя, Email и текстовое поле.

Вы можете кликнуть на каждое поле, чтобы отредактировать его. Также с помощью мыши вы можете перетаскивать и менять порядок полей формы.
Если вы хотите добавить новое поле, просто выберите нужно из списка слева и перетащите в рабочую область.

Когда все сделано, просто нажмите кнопку Сохранить (Save).
Шаг 4: Настройка уведомлений и ПодтвержденийПосле того, как вы успешно создали форму обратной связи на WordPress, очень важно правильно настроить формы уведомлений и подтверждений.
Форма подтверждения это то, что видят ваши пользователи, когда отправляют вам заявку с формы. Это может быть сообщение благодарности или вы их можете перенаправить на другую специальную страницу.
Форма уведомления – это сообщения, которые получаете вы, когда к вам приходит новая заявка или email письмо с вашего WordPress сайта.
Вы можете настроить оба этих поля, перейдя в Настройки (Setting) внутри плагина конструктора фор WPForms.
Мы по умолчанию не ставили трогать и оставили как есть поле Формы Подтверждения с сообщением «Спасибо за ваше обращение». Однако, вы вправе поменять его на другой текст или перенаправить пользователя на отдельную страницу.

Лучшим в этом плагине является то, что настройки, которые идут по умолчанию, просто идеальны для новичков. Им не нужно додумывать, что сделать или что поменять. Все очень интуитивно понятно и просто. Когда вы переходите в настройку уведомлений, все поля будут предзаполнены динамически.

Уведомления по умолчанию отправляются на ту почту, которую в настройках указали вы. Если вы хотите изменить адресат для отправки уведомлений, то его также можно легко изменить. Если хотите указать несколько адресов почты (указываются через запятую), то пожалуйста, карты в руки, как говорится 🙂
Поле Тема email будет автоматически заполнено c вашим именем формы. Поле имя будет браться из имени пользователя (вашего имени). Когда вы будете отвечать на письмо, то оно будет идти на почту с именем пользователя, который заполнил контактную форму.
Шаг 5: Добавление контактной формы WordPress на страницуНа данном шаге, когда вы построили и настроили форму обратной связи, нужно создать для нее отдельную страницу «Контакты», куда вы сможете ее поместить. Либо вы создаете новую, либо редактируете уже существующую страницу, где вы можете ее добавить.
Мы будем использовать простой шорткод для вставки формы на страницу. Просто кликните на кнопку «Add form» и выберите название вашей формы, чтобы вставить ее на страницу.

Отлично. Теперь сохраняете и страницу и открываете предпросмотр, чтобы увидеть изменения.
Вот как примерно будет выглядеть форма на простой WordPress странице:

Если вы хотите просто добавить форму на страницу, то поздравляю вас. Все шаги сделано успешно. Если вы хотие добавить ее в виде виджета в сайдбар, то продолжение ниже.
Шаг 6: Добавление контактной формы WordPress в сайдбарПлагин WPForms поставляется с встроенным виджетом формы обратной связи, который вы можете добавить в сайдбар или любую другую область на сайте (например в подвал).
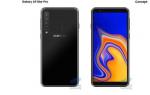
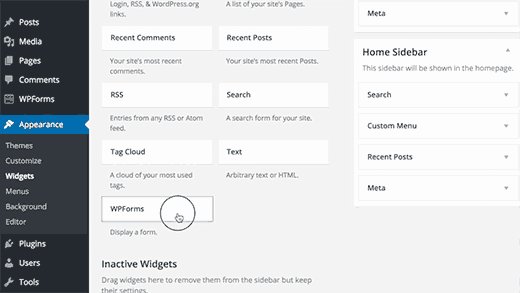
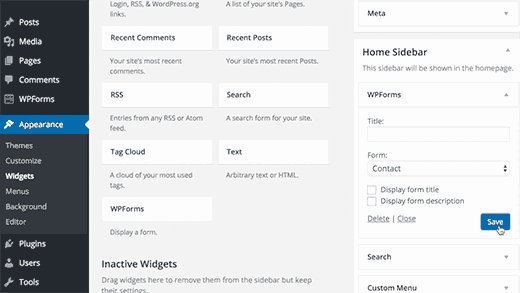
Для этого нам нужно перейти в раздел «Внешний Вид» (Appearance)-> Виджеты (Widgets). Там вы увидите предустановленный виджет плагина формы в левой части. Просто берем и обычным перетаскиванием задаем порядок отображения в нужной области в сайдбаре.

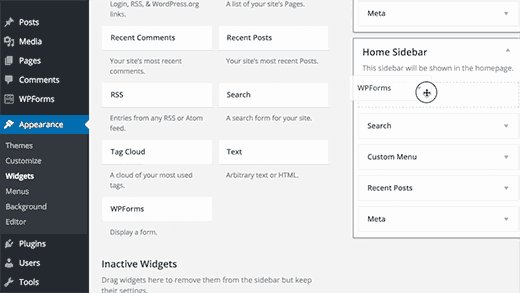
Следующим шагом указываете название виджета и сохраняете. Переходите на сайт и смотрите результат.
На этом обзор нашего плагина формы обратной связи WPForms завершен. Но, специально для вас я подготовил еще обзор одного бесплатного плагина, с помощью которого мы можем сделать всплывающую форму обратной связи и все те же фишки, что и в предыдущем. Называется он Contact Form 7. Он реально очень мощный и козырь его в том, что он полностью БЕСПЛАТЕН!
Его можно также сделать адаптивным, т.е форма обратной связи будет приспосабливаться к размерам экрана вашего устройства.
Так, на всякий случай, чтобы вы знали, что они естьJ
Как сделать контактную форму обратной связи с помощью Contact Form 7Продолжаем разбираться в вопросе создания форм для приема заявок с вашего сайта. Впереди у нас еще один плагин контактной формы вордпресс под названием Contact Form 7. Давайте его установим к себе на блог и активируем, как мы это умеем делать.

Она уже установлена на моем сайте, не на этом блоге. Процедура стандартная. Теперь нам нужно зайти в админку блога и создать новую форму, которая будет собирать нам заявки и другую полезную информацию. Переходим в раздел «Contact Form 7» -> Добавить новую.

Отлично! Теперь давайте дадим ей соответствующее название, в моем случае этих контактных форм очень много. Выберем одну, например «Форма заказа продвижения сайта»

Вкратце расскажу, что нам здесь будет нужно. В первую очередь, нам нужно определиться сколько полей форм мы хотим сделать. Сразу скажу, что 100500 полей делать не нужно и это бессмысленно, по той просто причине, что люди закроют ваш сайт и не оставят заявку. Им нужно упростить этот этап. Т.е если подумать, то нам от человека нужно что:
Это основные данные, другие вы можете уже выяснить в ходе переписки или телефонного разговора. Логично? Я думаю, что да. Движемся дальше.
Создание полей контактной формы в плагине Contact Form 7Так, с количеством полей определились, теперь нам нужно эти поля создать. Нам доступны следующие табы:
- Text (Любое текстовое поле, например «Имя», «Задать вопрос», или любое другое название, которые вы будете собирать через это поле)
- Email (тут предназначение одно, чтобы пользователь ввел )
- URL (в это поле будет вводиться адрес сайта, другие значения не приемлемы, будет выдаваться ошибка)
- Tel (поле с телефонным номером для нашей формы обратной связи на WordPress, допустимы числовые значения, текст даст ошибку)
- Number (Числовой диапазон значений, можно применить, например, к цене: «сколько вы готовы заплатить за сайт? От 23000 до 120000 рублей»)
- Date (Указываем дату, с какого по какое число. Пример: «Бронирование автомобиля с 13/04/2016 по 25/04/2016»)
- Text Area (Текстовая область, сюда можно вводить текст в качестве комментария)
- Drop-Down Menu (Выпадающий список). Реализовано на моем блоге, можете посмотреть. В конце каждой статьи я предлагаю пользователям создание или простого сайта, или интернет магазина. Именно такой функционал обеспечивает данная опция.
- Checkboxes (множественный выбор, например: Сайт + Создание логотипа + продвижение + контекстная реклама)
- Radio buttons (Выбор какого-то одного пункта, например: «Вы заказываете или контекстную рекламу или таргетированную»)
- Acceptance (Принимаете условия соглашения, т.е пользовательская информация, типо публичной оферты)
- Quiz (Викторина – серия коротких вопросов, тоже можно вставить в контактную форму).
- reCaptcha (Подтверждение, что вы не робот и не будете спамить.) Хорошая защита от СПАМА. Примечание: данная опция работает, если вы подключили плагин Really Simple Captcha.
- File (Если вы хотите дать возможность пользователям загрузить вам файл, например: «Прикрепите ТЗ на разработоку сайта»).
- Submit (Отправить данные на почту)
Итак, с полями мы определились, значение каждого вы тоже знаете. Давайте приступим к сборке нашей контактной формы на WordPress.
В примере ниже я использовал 2 поля: Имя, Email. Соответственно вам потребуются эти вкладки:

Нажав на текстовую вкладку (Text) мы попадаем в диалоговое окно:

Здесь нам нужно нажать на галочку Тип Поля – Обязательное. Сделано для того, что если пользователь не введет в него имя, то заявку он вам прислать не сможет, будет ошибка отправки, что не все поля заполнены корректно.
Затем вы увидите шорткод для вставки этого поля и рядом с ним синяя кнопка «Вставить тэг». Таким образом вы добавите одно новое поле контактной формы.
Чтобы вы не запутались я выделил его стилем. Код ниже:
Full Name
< div class = "col-md-4" > < label class = "sr-only" > Full Name < / label > [ text* text - 658 class : form - control placeholder "Ваше имя" ] < / div > |
А вот скрин:

Аналогичную операцию проделываем для поле «Email». Кликаем на соответствующую вкладку и попадаем вот в такое диалоговое окошко.

Абсолютно ничем не отличается от предыдущего, просто повторяем наши с вами действия. У меня поле емэйла также имеет стиль. Привожу ниже код:
Full Email
< div class = "col-md-4" > < label class = "sr-only" > Full Email < / label > [ email* email - 447 class : form - control placeholder "Ваш Email" ] < / div > |
А вот скрин:

И, наконец, кнопка «Submit» (Отправить данные). Она у меня вся в стилях.
< div class = "col-md-4" > [ submit class : btn - flat class : col - xs - 12 "Заказать" ] < / div > < / div > |
Важное примечание: Дорогие друзья, в этом примере я использую адаптивные стили для создания контактной формы на WordPress, т. е она может принимать формы любого размера экрана.

Кнопку вы увидите в правом верхнем углу. Уж точно не промахнетесь. 🙂
Часть работ мы сделали, теперь переходим к следующему этапу.
Настройка почтового адреса для приема заявокНа этом шаге нам нужно сделать некоторые настройки, чтобы письма уходили именно нам на наш почтовый ящик. Как этого достичь я расскажу ниже.
Нам необходимо нажать на большую вкладку «Письмо». Она будет второй после Шаблона формы.

Первое, что увидите, это ваши теги, которые вы добавили, их нам необходим вставить в тело письма, именно они будут подставлять данные, которые вводит пользователь с формы. Думаю, что объяснил доходчиво.
Теперь по полям:
- To (Куда будет отправляться заявка, в моем случае, это мой адрес почты, можно указывать несколько адресов, куда присылать заявки)
- From (Поле Откуда, т.е будет подставляться значение, что заявка идет с моего студийного сайта)
- Тема (Служит для определения, с какой формы приходит заявка, в нашем случае это заявка с формы продвижения сайта).
- Additional Headers (Дополнительные заголовки, их не трогаем, они нужны для корректности отправки формы)
- Message Body (Тело сообщения, здесь вы указываете, От кого пришло письмо и с какого адреса, например: «От: Ивана» «Адрес почты: vasya @ mail . ru »)
- File Attachments (Приложения к файлу, не трогаю)
Теперь нам необходимо настроить уведомления об успешной или неуспешной отправки письма с контактной формы WordPress.
Это будут сообщения, которые будут показываться пользователю в ответ на его действия с формой. По умолчанию они идут на английском языке. Я сделал перевод на русских самых необходимых для вас. Их будет более, чем достаточно, а если нет, то переводчик Гугла вам в помощь. Итак, приступим.

- При успешной отправки сообщения: «Ваше сообщение было отправлено успешно. Спасибо.»
- При некорректной отправке сообщения с формы: «Ошибка при отправке сообщения. Пожалуйста, попробуйте позже или обратитесь к администратору сайта.»
- Ошибка заполнения: «Ошибки заполнения. Пожалуйста, проверьте все поля и отправьте снова.»
- Отправленные данные определены как спам: «Ошибка при отправке сообщения. Пожалуйста, попробуйте позже или обратитесь к администратору сайта.»
- Некоторые условия должны быть приняты: «Пожалуйста, примите условия для продолжения.»
- Некоторые поля должны быть заполнены: «Пожалуйста, заполните обязательное поле.»
- Превышена длина символов в поле: «Указано слишком много данных.»
- Недостаточная длина символов в поле: «Указано слишком мало данных.»
- Неверный формат даты: «Формат даты некорректен.»
- Ранняя дата в минимальном пределе: «Указана слишком ранняя дата.»
- Поздняя дата в максимальном пределе: «Указана слишком поздняя дата.»
- Неудачная загрузка файла: «Не удалось загрузить файл.»
- Неразрешенный тип файлов: «Этот тип файла не разрешен.»
- Загрузка слишком большого файла: «Этот файл слишком большой.»
- Загрузка файла не удалась из-за ошибки PHP: «Отправка файла не удалась. Возникла ошибка.»
- Числовой формат, введенный отправителем, неверен: «Числовой формат некорректен.»
- Число меньше минимального предела: «Это число слишком мало.»
- Число больше максимального предела: «Это число слишком велико.»
- Отправитель не ввел корректный ответ на вопрос: «Вы ввели некорректный ответ.»
- Адрес e-mail, введенный отправителем, неверен: «Некорректный e-mail.»
- URL, введенный отправителем, неверен: «Некорректный URL.»
- Номер телефона, введенный отправителем, неверен: «Некорректный номер телефона.»

Очень хорошо. С настройкой формы мы закончили, теперь необходимо вставить ее на сайт. Для этого по уже известной технологии, зайдем на уже существующую страницу или создадим новую. В своем примере я покажу вам пример существующей формы на странице сайта WordPress.
Так как наша форма собирает заявки на продвижение сайта, то зайдем на аналогичную страницу.
Чтобы вставить нашу контактную форму, нам нужно скопировать, присвоенный ей плагином, шорткод. Он доступен под названием вашей формы.

Копируем и вставляем в нашу страницу, предварительно перейдя в текстовый редактор (не визуальный). Представлено на скриншоте ниже:

Сохраним нашу страницу и посмотрим, что получилось в итоге в браузере:

Супер! Теперь давайте попробуем отправить форму ничего в нее не заполнив. И вот, что мы увидим.

Произошла ошибка отправки с формы, поскольку пользователь не указал нужные данные в полях. Теперь давайте введем корректные данные и посмотрим, что у нас получится в этом случае.
Нажимаем отправить и вот, что пишет наша форма:

Теперь посмотрим, как выглядит наша заявка. Они приходят у меня на мэйловскую почту. Проверим доставку:
Зайдем внутрь, чтобы убедиться в корректности кодировки и всех данных.

Все просто отлично. Форма работает исправно и отправляет данные. Теперь мы можем собирать заявки, которые будут приходить вам когда вы займетесь , если мы говорим про региональное продвижение.
Итак, мы рассказали как сделать контактную форму на WordPress на странице сайта. Сейчас я расскажу как сделать всплывающую адаптивную форму обратной связи с помощью нашего плагина Contact form 7.
Делаем всплывающую адаптивную контактную форму обратной связи на WordPressДля того, чтобы наша форма стала адаптивной, т.е «резиновой», нам необходимо подключить еще один плагин, а точнее его дополнение к Contact Form 7 – называется он Bootstrap Contact Form 7. Устанавливаем и просто активируем и все – он работает. С ним никаких настроек делать не нужно. Установили и забыли.

На следующем шаге я расскажу, какие изменения нужно внести, чтобы наша форма стала всплывающей и адаптивной. Подобную реализацию я сделал на главной странице своего студийного сайта. Для этого перейдем в шаблон index.php, который находится в разделе «Внешний Вид — Редактор». Мы будем работать только с кодом, вручную.
Наша всплывающая форма будет отображаться в модальном диалоговом окне примерно так:

Чтобы достичь этого результата вам понадобится следующий код, я представлю его полностью в сниппете:
Заказать ×Close Оставить заявку
< a href = "#" class = "btn btn-primary btn-flat" data - toggle = "modal" data - target = "#modal2" > Заказать< / a > < ! -- Modal -- > < div class = "modal contact-modal fade" tabindex = "-1" id = "modal2" role = "dialog" aria - labelledby = "myModalLabel" aria - hidden = "true" > < div class = "modal-dialog" > < div class = "modal-content" > < div class = "modal-header" > < button type = "button" class = "close" data - dismiss = "modal" > < span aria - hidden = "true" > & times ; < / span > < span class = "sr-only" > Close < / span > < / button > < h4 class = "modal-title black" id = "myModalLabel" > Оставитьзаявку< / h4 > < / div > |
В наше время иметь адаптивный дизайн это священный долг любого сайта, особенно если ваш сайт коммерческий. Потому что мобильная аудитория растет впечатляющими темпами. Да, вы скажете, что мобильная аудитория давно растет, уже много лет, но сейчас это новый тренд и рост идет чуть ли не в геометрической прогрессии. Смартфоны проникают повсеместно. Если вы что-то продаете, то адаптивный дизайн вам жизненно необходим.
По статистическим данным отчетов компании Яндекса, не смотря повальную мобилизацию, пользователи больше покупают с компьютеров нежели смартфонов, но при этом выбирают товары и услуги больше через мобильные устройства. Гугл заявляет что почти больше половины пользователей ищут товары со смартфона.
По данным MediaScope, быстрее других растет мобильная аудитория, прирост за 2017 год составил 15%. Совокупная мобайл-аудитория 66 миллионов человек, это 54% от всего населения (2017). При этом число десктопных пользователей снижается.
По данным газеты «Коммерсант», аудитория рунета в мобильном сегменте выросла за 2017 год с 47% до 56%. Причем рост происходит за счет старшего поколения, потому что среди молодежи уровень пользования интернета уже давно достиг максимального предела.
Крупнейший поставщик услуг, связанных с сетевыми технологиями Cisco занимается тестированием сетей 5G, которые должны появиться в 2020 году. Компания Cisco в 2016 году спрогнозировала, что к 2021 году мобильный трафик вырастет семикратно .
По исследованиям интернет-магазина Rechi, который торгует обувью и аксессуарами было замечено, что мобильные покупатели стали решительнее. Пользователи со смартфонов стали покупать даже когда они находятся в очереди, за обедом или перед сном.

Адаптивный веб-дизайн появился с 2011 года, но не смотря на это, до сих пор, большая доля сайтов в рунете криво отображаются на мобильных устройствах. Например, меню может загромождать весь экран, или напротив, макет сайта выходит за грани экрана и приходится пользоваться ужасно неудобной горизонтальной прокруткой, здесь вам даже переворот экрана не поможет. Также без адаптивной версии текст со смартфона будет очень мелким, его вообще невозможно читать.
Адаптивный дизайн (Adaptive Web Design) — это дизайн страниц сайта, построенный таким образом что все элементы динамически подстраиваются под экран, в зависимости от его размера, чтобы в ограниченных условиях показывать на экране только самые важные элементы. Чем меньше экран, тем меньше на нем объектов, остаются только самое важное. На больших экранах мы привыкли видеть на веб сайте кучу всяких сайд баров, меню, виджетов и других подобных вещей, которые, по сути используются очень редко. Поэтому в адаптивной версии, остается только действительно важное и функциональное. Например, для интернет-магазина это шапка с телефоном, меню-трансформер и товары, остальное лишнее, но для покупки этого достаточно.
Принято считать что адаптивный дизайн для мобильных устройств нужно проектировать заранее, еще до создания сайта, поэтому, возможно доблестный веб мастер разочаруется. Но это большое заблуждение, поэтому вовсе не обязательно полностью менять весь шаблон сайта только ради адаптивности или полностью менять всю CMS. Можно очень быстро адаптировать ваш текущий сайт, без каких любо кардинальных изменений или осложнений.


На самом деле понятия отзывчивый и адаптивный имеют различие. Когда то давно, когда смартфоны еще даже и не думали покорять планету, верстальщики и программисты затеяли спор. Какой же метод оптимизации под мобильные устройства лучше: метод (RWD — отзывчивый) или метод (AWD — адаптивный). Разница их в том, что отзывчивый метод меняет размер элементов в процентах: изображения, видео, блоки и т.д.. А вот адаптивный дизайн опирается не на размер браузера, а фокусируется на пользователе и имеет три предопределенных макета: под смартфон, планшет, ноутбук.
Сейчас в адаптивной верстке используются оба варианта, они дополняют друг друга. Макет (сетка) страницы может кардинально перестраиваться в контрольных точках, которые соответствуют размерам трех основных типов экранов: мониторы, планшеты, смартфоны. В рамках контрольных точек макет растягивается, заполняя элементами пустое пространство. Таким образом веб сайт будет выглядеть оптимально, каким бы не был размер экрана.
Зачем сайт должен быть адаптивным?Поисковые системы с каждым годом все больше внимания акцентируют на мобильной адаптации сайтов. Уже появился отдельный поиск под мобильные устройства. Например в Яндексе работает алгоритм «Владивосток», который учитывает пригодность сайта для мобильных устройств, поэтому, если у ваш сайт не адаптирован к мобильным устройствам, то, посетитель при вводе запроса через смартфон не увидит ваш сайт в выдаче. А если сайт все же будет в выдаче, то далеко в самом низу
Без адаптивной мобильной версии, посетители будут испытывать трудности на вашем сайте, это плохо скажется на поведенческих факторах всего сайта. Когда посетитель откроет на смартфоне полную громоздкую версию, скорее всего он сразу же закроет ваш сайт, даже не попробовав, и каждый такой посетитель будет портить поведенческие факторы. Поведенческие факторы сильно влияют на позиции в SEO, в них входит , время проведенной на сайте, количество просмотренных страниц. Внедрение адаптивной версии решает все эти проблемы, без каких либо побочных эффектов. В некоторых проектах посещаемость сайта может вырасти до 40%.
Удобная система аналитики в Google Analytics и в Яндекс.Метрики. Системы автоматически определяют мобильность вашего сайта и формируют готовые отчеты со статистикой посещаемости и конверсий совершенных через мобильные устройства. Это очень удобно для определения мобильности вашей аудитории.
Минусы у адаптивной верстки отсутствуют. Разве что один минус: старому поколению не нравится сверх упрощенные и крупные элементы, они привыкли к большим экранам и огромному числу мелких пунктов в меню.


Один из способов оптимизации под смартфоны, это создание отдельной мобильной версии веб сайта, которая открывается только со смартфонов. Определение типа устройства происходит на стороне сервера. В последнее время он используется все реже и реже, потому что обходится на много дороже адаптивной верстки, сложнее в разработке и поддержке. Мобильная версия подходит только для очень сложных и не стандартных веб сервисов.
Недобросовестные крупные агенства пользуются этим, занимаясь надувательством заказчиков. Ведь цена внедрения отдельной мобильной версии в несколько раз превышает внедрение адаптивной верстки, поэтому им выгоднее отговорить вас от адаптивной версии.
Почему лучше адаптивный сайт, а не мобильная версия?
- В адаптивной верстке изменения в коде будут отображаться сразу для всех устройств. Например если нужно изменить или добавить новый важный функционал. В случае когда у сайта мобильная версия, придется делать изменения в обоих версиях. И так всякий раз, что вдвое увеличивает траты на программистов и верстальщиков.
- В адаптивном сайте контент не дублируется в отличии от метода, когда создается мобильная версия сайта.
- Адрес на странице для десктопа и смартфона в адаптивной версии остается одинаковым, поэтому вам не придется каждый раз устанавливать редиректы.
- Нет необходимости каждый раз формировать контент на отдельные страницы для мобильных и стандартный устройств.
- Кроме того Google заявил на одной из конференций Digital October в декабре 2016, что нужно делать адаптивную версию, а мобильная версия это несусветная чушь.
Лайф-хак! Знаете ли вы, что адаптацию сайта под мобильные можно сделать гораздо дешевле чем вы думаете? Потому что, по сути, для этого не требуется каких-то больших усилий и работа выполняется за короткие сроки без каких-либо последствий для вашего сайта. Как правило веб-студии предлагают дерзкие ценники: от 10 000 ₽ до 20 000 ₽ , а по факту адаптацию можно заказать всего за 500 ₽ удаленно на фриланс бирже Kwork .
Как сделать мобильную версию сайта?Перед тем как внедрять адаптивную верстку в ваш сайт, необходимо спланировать макет, для этого нужно определить какие элементы оставить, а какие убрать. И сделать это отдельно для смартфона и для плашнета. Место на смартфоне и планшете ограничено, поэтому нам придется пожертвовать не слишком важными блоками и оставить только функциональные элементы и только то, что помогает посетителю.
Кстати на вордпресс большинство новых премиальных тем поддерживают мобильную версию, а также amp страницы. У нас есть полное руководство « «, читайте и создавайте адаптивные вордпресс сайты.
Например сайд бары как правило выполняют информативную функцию, слайдеры и т.д. Меню слишком длинное, и в обильной версии оно превращается в бесконечную партянку, поэтому его убирают в отдельную кнопку. Тоже самое с длинным полем для поиска. Элементы не должны быть близко друг к другу, чтобы исключить нажатие одновременно двух пунктов.