There are many ways to attract visitors' attention to your site. And one of these ways is to add surveys to the site. Thanks to a survey, you can achieve several goals at once: to interest the visitor, to find out the shortcomings of the site, to improve behavioral factors. On a website running on WordPress, this can be done using the WP-Polls plugin. You will learn how to install this plugin and what settings it has from this article.
There are several things that make the WP-Polls plugin attractive.
- It's completely free
- It has rich functionality
- It is completely in Russian
- You don't have to use programming.
All these advantages are very attractive when the task is to add a survey to the site.
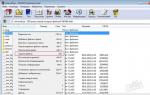
Installing the plugin is simple. You need to go to the WordPress console in the “Plugins” menu - “Add new”, and then type WP-Polls in the search field. This is what happens
After that, select the plugin, install it, activate it. As a result, a new item “Polls” will be added to the console.


Now, having entered your question and your answer options, you need to click on the “Add poll” button. After this, a message with a survey code will appear.
Now this code can be inserted into any article in text mode, and it will count the number of votes.


In the WP-Polls plugin you can view all the polls you have added to your site. To do this, go to the “Polls” menu and select “Manage Polls”. Here you can view survey logs, edit the survey itself, or delete the survey altogether.

WP-Polls template settings
The plugin has a huge number of settings. Eat basic settings templates To do this, select “Poll Settings”. There are 20 survey settings here. With these settings there will be no special problems for any user. They are understandable.

For advanced users, there is a menu item “Survey Templates”. In which you can already fine-tune appearance survey.
How to add a Polls widget to your website?
When installing the plugin, the “Polls” widget is also added. Which will allow you to add a poll to sidebar. Thanks to this widget, your survey will always be visible.
Create a survey as described above. Now add the widget and you're done.

Greetings, my dear visitors! Soon, perhaps from the next article, at the end of each post I will invite you to answer different tests/surveys. And now, in this article I will describe how to make these same surveys on WordPress.
In order to use polls on our project we will use a plugin WP-Polls.
To install and use it, please follow these short instructions:
- Download the plugin.
- Install by standard principle, like all other plugins.
- Activate in the administrative panel.
- In the console on the left appears new section Polls.
- Let's go to its Add Poll subsection.
- And fill out the special columns (question and answer options).
You see there is nothing complicated about this. But now it doesn't matter, look more detailed instructions in pictures
Installing polls on WordPress
And fill in the required fields. If you are not fluent in English, use the image below

Above I described everything in detail, when to create new question. This way you can create not only the first one, but also the second, third, tenth, etc.
Next, to insert it into an article, you need to find out the ID of the created survey and insert it into a special window when writing an article or creating a page. To find out the ID you need to go to the section again Poll, to subsection Manage Polls, and next to your created survey there will be its ID.

Now that we know the ID number of our survey, we go to the post editor (i.e. where we write articles) and see a new button where a diagram is drawn

Click on it and enter ID our survey

And voila, the survey has been added to our article. Isn't it true that it's easy? Also, the last actions could be replaced with code (only instead of _ just a space):
You can make a lot of surveys like this on WordPress. Even several per article.
That's all for me. Bye everyone and good luck!
Best regards, Konstantin Belan.
In this article today, as part of the “Plugins for WordPress” section, we will fully analyze the Wp polls plugin, Russian, or rather, Russified. Below you will learn how to set up the plugin and add a survey to the page and sidebars.
Everything is done very simply because the plugin is very convenient and maximally adjusted to WordPress. Another big plus is that you need to download the Russian version of the plugin, which will simplify your task with the settings.
Previously, I used the English language, it was not difficult, but not everything was clear and the most important voting button was exclusively on English language, and since I was not strong in html, I didn’t know exactly how to change this, although this, by the way, is not a problem, but still I am for practicality, so the Russified plugin is just in time.
Survey plugin for wordpress
Let's start with the jump. Download the plugin from the Internet and install it on your website according to the scheme already familiar to you. For those who don't know how to install, see the screenshot. In general, install it on your website and at the bottom of the admin panel after the “Options” tab you will see that new inset"Polls".

There you will see several tabs, which we will discuss below. We will not go through them one by one, but since we don’t need you to be able to visually study and understand the plugin.
So, in order to create a new survey, you need to go to the “Add survey” tab.
You are taken to a page where you can immediately create your first survey you need. For this:
- Enter a topic, ask a question, or write what you need to know from your blog readers and visitors.
- Enter your answer options.
- If you have more than two, click “Add answer.”
- If you want to allow users to vote on multiple answers, check the box next to it, if not, then no! I think this is understandable.
- Set the number in this item to indicate how many options you can vote for.
- If you want to make a temporary survey, then give it a start time, and then an end time (to do this, uncheck the “end date and time” field and set the time you need).
- If you do not want to end the survey, but make it permanent, then simply leave a tick in the appropriate field.


Wp-polls setting up polls
I want to immediately please you that, in principle, by default everything in the plugin is arranged very well, but nevertheless we are going through all the settings, so we will immediately learn how to do everything beautifully. You can do them once and never come back, so it’s better to do them right away according to your liking.
So, go to the “Survey Settings” tab and let’s go.

Select the style of the results strip. You can choose one of two regular ones or use a CSS style, as I did for example.
Set the background color of the strip and the frame of the survey results strip. The standard there is gray, but you can make any other color, for example, the same as your main blog color and then the plugin will fit perfectly into the design. You can do this using a color code. (The color code can be found in CSS styles blog editor) or you can make a knight's move: download and install the Pixie program, with it you can move the mouse across the screen and determine the color code, a simple and very cool thing). This way, you can make the color whatever you want and then this survey plugin for wordpress will become even cooler. Then don't forget to set the height of the strip.

- In the “AJAX-style surveys” field, put “Yes”, as these two functions will look nice.
- Now in the “Sorting answer options” and “Sorting survey results” sections, put everything as you like, how it is most convenient to find out, although you can decide for yourself what is best for you.
- Next, in the “Permission to participate in the survey” section, you need to set who can vote, make sure that it is “Guests and registered users”, so that suddenly, if, for example, you have registration on your site, then everyone can vote, both registered and not.
- In the “Poll tracking method” item, select “Using cookies and IP address” so that the tracking is maximum and the same person cannot vote a bunch of times.
- In the “Cookie and logs retention period” field there should be “0” by default, don’t change it, let it be that way.
- You can also leave nothing in the poll archive, and in the “Current poll” section, select “show the most recent one.” In the “When the survey is closed” field, it is best to say “Show results”.


That's it, the setup is complete! Congratulations! At the end, just remember to save your changes.
WordPress plugin Wp polls - insert into the page and sitebar
Well, of course, it’s great that the settings are ready, but we also need to bring this whole thing out and show it to the people.
To display a survey on a page, just go to the editor of a new article or page and there you will see a new small plugin icon:
Then click “OK” and everything is ready. In the article you will see that this appears: [ poll id=”2″ ]
Once published, the survey will appear on your page. And here he is:
To display the survey plugin for WordPress in the sitebar, everything is also very simple.
Go to widgets, find a widget called Polls and drag it to your sitebar, then open it:
- Give the widget a title.
- In the field “Show a link to the archive under the survey?” put it at your own discretion.
- Select the survey that should be displayed.
- Click “Save” and now you can look at your finished questionnaire in widgets.
This is exactly how everything works. This is all the basics you need to know about this wonderful wordpress plugin, who has helped me more than once. Voting statistics can be tracked in management, and as for another section in the “Survey Templates” settings, you can, of course, delve into it, but I think it’s unnecessary, the plugin already works great. As you have already seen if you have gone through all the instructions, by the way, for which I congratulate you.
(on this page there is WordPress form , which is intended for the user to fill in data):
Thanks to this form, you can create a kind of “questionnaire”, thereby learning a lot of interesting things from the user :). For example, using these forms you can create:
- some kind of “newsletter” for the user, as in my case;
- survey;
- survey, etc.
I am sure that such “forms” can be useful to many, so I recommend bookmarking this lesson or :).
You won’t believe it, but I displayed a similar form for WordPress through the same plugin that displays the form feedback V .
If for some reason the Contact Form 7 plugin does not work for you (unfortunately, I have encountered this on client sites a couple of times), then you can use another form designer, for example, the CForms plugin (a “heavier” plugin). I, in turn, will tell you how to display forms in WordPress through the Contact Form 7 plugin).
WordPress forms: field selection, output

To add some field I do the following:

Text field– Text field (first name, last name, etc. are usually entered in this field). Email field– Input field Email(here the presence of “@” (“dog”) and the ending in the form .ru, etc. are required. Text Area– Field for longer text (not just first and last name). Usually some comments or text message to the blog author are entered here. Drop-down menu- Drop-down menu. To enter a selection list, you need to enter the desired words into “Selection”:
 - “Checkboxes”. You also enter the required “words” for the field into “Selection” (see the picture above). This is what the checkboxes look like:
- “Checkboxes”. You also enter the required “words” for the field into “Selection” (see the picture above). This is what the checkboxes look like:  Radio buttons– “Radio buttons”. That is, select the desired item in the form of a dot:
Radio buttons– “Radio buttons”. That is, select the desired item in the form of a dot:  - “Confirmation”, if I understand correctly. That is, as usual it’s “Do you agree with the rules of the system”, etc.:
- “Confirmation”, if I understand correctly. That is, as usual it’s “Do you agree with the rules of the system”, etc.:  Quiz- Question answer. That is, this can be some kind of antispam:
Quiz- Question answer. That is, this can be some kind of antispam:  Captcha– Captcha (anti-spam, where you need to enter numbers and letters from the picture). Here you need to install an additional plugin, which I talked about in detail
Captcha– Captcha (anti-spam, where you need to enter numbers and letters from the picture). Here you need to install an additional plugin, which I talked about in detail
Tell us about some plugins that will allow you to do this directly on your website, in order to find out the interests and preferences of your readers. Of course, this division is very arbitrary - and the tools discussed earlier and presented in this review can also be used for educational or entertainment purposes.
However, let's assume that the purpose of my review today will be tools that allow you to better learn about the interests and preferences of your readers, obtain an objective assessment of the published materials, and thereby increase traffic to your site or blog.
YOP Poll
This free plugin has capabilities that allow it to compete with its paid analogues. Creating/copying/editing surveys, simultaneous inclusion of several and inclusion of scheduled surveys, a list of all existing surveys on the site (for the visitor) and the ability to select any desired (if the administrator provides such an opportunity), the ability to vote only for registered users and/or for anonymous , blocking visitors based on IP address and much, much more.WP-Polls
If you do not strive to conduct sociological research and do not plan to organize an educational portal and testing students, then you will have enough opportunities for more simple plugin - WP-Polls. There are fewer features here, but it is very easy to install and configure, fast in operation, as it uses Ajax, allows you to change the appearance using... However, over 100,000 downloads speak for themselves!
WordPress Survey & Poll
The interface is very beautiful, especially the reports. WordPress Survey & Poll excellent choice for organizing a survey or voting on any website or blog on Wordpress database. However, it's not just the impressive reports and statistics that make it so memorable - more 30 animation effects, parallax effect, the ability to act as a social lock (hiding certain content until the visitor answers a series of questions). The survey can be added anywhere on the page using a shortcode.If this doesn't seem enough to you, the developers offer a more functional option called Modal Survey and costs only $29.

Poller Master Ultimate WP Polling System
A great premium plugin built on . Fully designed, an incredible number of various settings, over 85 visual effects and 40 checkbox and radiobutton styles, the ability to use images, videos and maps in questions... Definitely an outstanding plugin!Cost: $18

Responsive Poll
A simple, but pleasant-looking and very functional plugin, which, moreover, allows you to place several surveys on one page at the same time. Amazing summary charts that leverage the power of Charts.js.Cost: $15

TotalPoll Pro
Another good one and quite nice questionnaire. But its main feature is different. Six levels of protection - sessions, cookies, filter by IP address, IP address range, black list of addresses, captcha and user registration - are aimed at obtaining the most reliable results.Cost: $19

WPolling System
An effective and stylish plugin that combines functions that allow you to survey and testing of visitors, as well as evaluating the material using the so-called “star rating”. The plugin works well on all screen sizes and in all modern browsers. You can use image thumbnails in the answers next to the radiobutton or checkbox, and use shortcodes and widgets to place the questionnaire in the required place on the page.Cost: $18