I have reviewed various image galleries many times and collected an extensive collection of spectacular slideshows and plugins. Lightbox is also available exclusively on CSS3, without connecting additional js libraries. But time does not stand still, users are increasingly using various mobile devices to surf the Internet, which means the adaptability of web elements and in particular photo galleries with the “ ” effect is becoming one of the priorities that web designers and developers should pay attention to.
I present another selection of 15 responsive jQuery plugins that are friendly both with desktop browsers and fit perfectly into the screens of various mobile devices (laptops, smartphones, tablets, etc.).
Watch the demo on the developers' websites, download the plugin you like and create, create, create...
1. iLightbox
iLightbox is a lightweight jQuery Lightbox plugin with support for a wide range of different file types: images, videos, Flash/SWF, Ajax content, frames and inline maps. This plugin also adds buttons social networks, which allows users to share content via Facebook, Twitter or Reddit. An excellent opportunity to organize spectacular slide shows, image galleries and videos, with viewing in normal and full screen modes.
iLightbox works quite quickly and when viewed on mobile devices, more than correctly displays the processed content. Among other things, using this plugin, you can easily implement the display of information blocks like a modal window.
- Addiction: jQuery
- Browser support: IE7+, Chrome, Firefox, Safari and Opera
- License: The devil knows)))
2. SwipeBox
Swipebox is a JQuery plugin with support touch screens mobile platforms. In addition to images, the plugin supports embedded videos from Youtube and Vimeo. Swipebox is very easy to attach to any project; the plugin has several intuitive options for customizing its functionality and behavior. The developer’s website has detailed documentation on connecting and using the plugin, without unnecessary fluff, everything is just to the point, so I think it won’t be difficult to figure out what, where, and why.
- Addiction: jQuery
- Browser support: IE9+, Chrome, Safari, Firefox, Opera, IOS4+, Android and Windows Phone
- License: I haven’t decided, maybe you’ll be lucky)))

3.MagnificPopup
A long-known and well-proven lightbox plugin based on jQuery or Zepto.js. The author of the plugin is Dmitry Semenov, who is also the developer of the PhotoSwipe plugin, which I’ll talk about below. Delivered as a jQuery/Zepto plugin, it has more advanced features not found in PhotoSwipe, such as video support, display of maps and Ajax content, implementation of modal windows with built-in forms. By all criteria, this is another great tool for a web developer. There is a separate plugin for WordPress and detailed documentation on setup and use. The only depressing thing is the lack of documentation in Russian, judging by the name and surname, the author seems to be Russian, never understood whether it was harmful, or because of an imaginary awareness of his own sophistication, but blah. Well, okay, who needs to figure it out, we also didn’t boil the tea soft-boiled))).
- Addiction: jQuery 1.9.1+, or Zepto.js
- Browser support: IE7 (partially), IE8+, Chrome, Firefox, Safari and Opera
- License: MIT license

4.PhotoSwipe
- Addiction: Javascript or jQuery
- Browser support
- License: MIT license

11.FeatherLight
A 6 kbit lightbox plugin for more or less savvy developers, equipped with all the most necessary functions. In addition to supporting all common content types (text, images, iframe, Ajax), there is the ability to connect an additional one, and you can also develop your own extension for this plugin, which will fully meet your needs when creating a new project. How this whole thing (extension development) works, I haven’t really looked into, but those who install this plugin, I think they’ll figure it out))).
- Addiction: jQuery
- Browser support: IE8+, Chrome, Firefox, Safari and Opera
- License: MIT license

12. LightGallery
LightGallery— a multifunctional lightbox plugin with many additional features. Comes with over 20 options to customize the smallest details of the Lightbox. There is everything here, well, or almost everything)). Full image gallery with neatly arranged thumbnails, navigation elements and thumbnail scrolling. Simple HTML markup in the form of an unordered list
- using the data-src attribute for full-size images. The same goes for videos from Youtube and Vimeo. Excellent support for all video formats HTML5, MP4, WebM, Ogg... Animated thumbnails, mobile responsive layout, slide effects and smooth transitions when switching between images and other content. The appearance is easily shaped and customized with using CSS. Image preloading and code optimization. Navigation using the keyboard for desktops, as well as the ability to use additional font icons. LightGallery- this is where the real “combine” is, the main thing is not to get lost in the abundance of settings and extensive capabilities of this plugin.
- Addiction: jQuery
- Browser support: IE7+, Chrome, Firefox, Safari, Opera, iOS, Android and Windows Phone
- License: MIT license
- Addiction: jQuery
- Browser support: IE7+, Chrome, Firefox, Safari, Opera, iOS 5+ and Android 3+
- License: Creative Commons BY-NC-ND 3.0 license
- Addiction: jQuery
- Browser support: IE9+, Chrome, Firefox, Safari and Opera
- License: MIT license
- Addiction: jQuery
- Browser support: IE9+, Chrome, Firefox, Safari, Opera
- License: MIT license
For those who need a decent slider, I recommend paying attention to one from the same developers.

13. StripJS
Unusual, I would even say: an unusual implementation of the lightbox, or rather, an unusual presentation of content, when an image or video, in the lightbox design, appears on the right, filling not the entire screen, but only given size full-size picture or video. On big screens This approach is understandable; interaction with the page remains possible. On the small screens of mobile devices, all this innovative design smoothly turns into a classic “lightbox”. The idea is interesting, look at the demo, maybe someone will add such creativity.

14.Light Layer
An easy to use lightbox plugin that goes well with any project and also looks good on any screen. The LightLayer plugin provides control over many settings, such as changing the background color and degree of transparency, the position of the base block, the choice of transition effects when opening/closing, functions that users can manipulate independently. The plugin works great with external website content, embedded video players and maps.

15. FluidBox
Fluidbox is a lightbox plugin exclusively for images. The number of possible variations in image presentation is truly impressive. The plugin works great with images in various designs, including floating images, images with absolute positioning, pictures and photographs framed and indented, with single images, and combined into a gallery. In general, it’s a waste of time, it’s still not possible to describe all the capabilities of the plugin in a short presentation, so it’s better to watch the demo, twist it, turn it around, and I think many people will like this plugin.

That's probably all! I hope this one short review, will help you understand the heap of web development products offered. I would like to note that I have not used all of the plugins presented in the selection on working projects; I tested most of them on test sites or at the workshop, so if any questions arise, we will most likely solve them together, and together, as always We will succeed.
Are you looking for a suitable Russian template for your purposes? In this case, you should probably visit the TemplateMonster marketplace. For the simple reason that quite recently the site appeared new section templates Now every user can familiarize themselves with the collection, which will be updated and updated. The texts for the templates were written by hand. But this is not the only advantage of the data. ready-made solutions. After all, in their packages you can find everything that will make your work on developing an online project easier, including a visual editor.
With all respect, Andrew
Since usually the best galleries are created in jQuery, we’ve mainly focused on jQuery type sliders, but there are a few simple CSS galleries as well.
This collection has been organized into five main categories so you can easy switch to your preferred section. Before we start, we wanted to tell you that it’s up to you to go for a free or premium solution.
We did find quite a few free quality image solutions, that you will enjoy. Of course, with premium resources – there were some galleries that simply blew us away.
Just go through the collection and find the best image solution for your needs. If it’s a personal project, surely you will not want to spend any money. But on the other hand, if it’s a freelance job, maybe it’s worth spending a little money to really leave an impact on your client and save lots of time at the same time!
I guess what I am suggesting is to always look at how much time it takes for you to modify, install, or setup a free solution. If you aren’t as skilled or it’s time consuming – definitely look into pre-made code and inexpensive but high-quality tools like these.
jQuery Image Slideshows
Below you will find all the best jQuery slideshows. Usually slideshows are used on top of the website to present the most important parts in the most fashionable way.
1. AviaSlider
5. Sequence JS (Free)

Sequence is a JavaScript slider based on CSS framework.
8. Slideshow 2 (Free)

Slideshow 2 image gallery
Slideshow 2 is a JavaScript class for Mootools 1.2 to stream and animate the presentation of images on your website. Please visit their website for a full feature list.
9. JavaScript TinySlideshow (Free)

Very simple image slider solution.
This dynamic JavaScript slideshow is a lightweight (5kb) and free image gallery / slideshow script.
You can easily set it to auto-display the images, set the scroll speed, thumbnail opacity or to disable thumbnail slider. I wanted to include it in this collection because it is so lightweight. Click here to download this slideshow and see a live preview.
jQuery Image Galleries
In this section you will find Image Galleries. They are best suitable for portfolios, but can also be used in blogs. So let's dig in.
10. Galleria

12. Visual Lightbox

16. Unite Gallery

17. Auto Generating Gallery

18. HighSlide JS

19. Flat-styled Polaroid gallery

jQuery Image Sliders
This section is dedicated to all the best and most beautiful sliders, booth premium and free. They do a similar job as the Slideshows, but can emphasize content holders.
20. Touch Enabled RoyalSlider

21.LayerSlider

LayerSlider Responsive jQuery Slider Plugin.
22. UnoSlider

23.Master Slider

Master Slider – jQuery Touch Swipe Slider
24. Wow Slider

26. Accordion Slider

Accordion Slider – the best jQuery accordion slider on the market.
27. Fotorama image slider

It is a simple way to show your pictures or images, but powerful enough to blow you away. It's free to use. Check it out.
28. All in One Slider

29. Blueberry Image Slider

Blueberry jQuery image slider
Blueberry image slider is a jQuery plugin, that was developed specifically for responsive web design. Blueberry image slider is an open-source project, based on a 1140px grid system from cssgrid.net. It’s simple and at the same time an excellent free option.
I’m sure you will like it as much as I do. Check the live preview and download option.
30. RhinoSlider

Rhinoslider slider- The most flexible slider
34. MightySlider

35. Fullscreen Slit slider

37. Cube Portfolio – Responsive jQuery Grid Plugin

38. Slideme

Slideme jQuery slideshow
This jQuery plugin is great for the top of the website, to present your work or say more about you.
Slideme has got full documentation and a tutorial how to set up your slider, for every type of device individually. Design is fully responsive with CSS3 animations. It is easy to setup and provides a public API.
Slideme is free to use and definitely worth a look. Check out the demo here.
39. PgwSlider

Pgw slider is a jQuery slider,\ that is designed for showcasing your images. This slider is fully responsive. It is lightweight and all-browser compatible. Pgw slider is also SEO friendly.
This slider is very suitable for news or blogging websites as it can show your most recent post or articles.
40. All Around Content Slider

41. Lens Slider

Lens Slider jQuery and WordPress plugin
Lens Slider is an open-source project and so, fully customisable. Slider uses very simple HTML markup of an unordered list. Images are shown as you can see in the screenshot. No other option is available. Lens Slider is also available as a WordPress plugin and free to use.
The most suitable usage would be for products, services, or ateam presentation.
Check it out here.
42. Gridder

Gridder jQuery and Ajax plugin
Gridder is an awesome slider for showcasing your work. Gridder kind of mimics Google image search. To view the larger picture you click on a thumbnail and it expands. This is a great way to show a large number of images at the same time.
Gridder is available as a jQuery or Ajax thumbnail previewer. It is an awesome free solution for your next portfolio project.
For jQuery live preview check here. If you want Ajax click here.
43. Barack Slideshow 0.3

Barack JS- JavaScript slideshow
Barack Slideshow is an elegant, lightweight slideshow written in JavaScript. This slideshow can operate with vertical, horizontal, and irregular lists. The images are preloaded with MooTool Assets. To keep your code clean, you should check the CSS code. This means changing some parts if needed.
Barack Slideshow can be used as a portfolio showcase, product list, or even for listing your clients.
Here you can find a demo and test different options.
44. jQZoom Evolution

JQ Zoom Evolution
JQZoom is a JavaScript image magnifier, built on top of the popular jQuery JavaScript framework. jQZoom is a great and really easy to use script to magnify parts of your image.
This image magnifier is the most suitable for online stores and restaurants menus.
Find the documentation and demo here.
45. Multimedia Portfolio 2

Multimedia Portfolio 2-jQuery slider
Multimedia Portfolio 2 is a jQuery plugin that can automatically detect the extension of each media file and apply the appropriate player. It supports images and videos. Multimedia Portfolio uses simple HTML markup and it’s easy to use.
This slider is best suitable for showcasing products, services, and even news.
46. jQuery Virtual Tour

jQuery virtual tour
jQuery Virtual tour is an extension of the simple panorama viewer. This jQuery virtual tour allows you to transform some panoramic views into a virtual tour! It’s a great plugin that is worth looking at.
47.jQuery Vertical News Slider

Vertical News slider – jQuery plugin
jQuery Vertical News slider is very useful for websites that want to show some news or marketing campaigns on their sites. It's responsive and uses CSS3 animations. Vertical News slider also allows you to fully customize the style of the slider.
48. Multi Item Slider

CSS Based Galleries
We have come to our last section, where you will find the best pure CSS Based Galleries. They may not be as popular but are sure worth a try. See it for yourselves.
49. HoverBox Image Gallery

HoverBox Image Gallery
HoverBox Image Gallery is basically a super light-weight (8kb) roll-over photo gallery that uses nothing but CSS. For faster loading it only uses one image for thumbnail and roll-over preview. All major browsers are supported. HoverBox Image Gallery is free to use for your own projects.
It is best used as a photography showcasing for photographers, any type of portfolio and restaurant menus.
50. CSS Image slider with 3-D transitions

51. CSS3 Animated Image Gallery

53. Pure CSS3 Image Gallery

Conclusion
I have to say I really enjoyed researching these plugins. We found amazing sliders that will, hopefully, help you work on your next project more efficiently. There's something for every situation here.
There are so many amazing sliders and slideshows that it’s hard to decide what to pinpoint. But in my opinion you should definitely check out Gridder slider, because it’s really amazing what it can do, especially for free, so it’s a win-win situation.
And you definitely should not forget Slidea. Yes it’s a premium slider, but it carries so much value it’s well worth the investment!
If you enjoyed our article, comment, share it with your friends, and tell us if we missed your favorite slider.
Which is your favorite gallery plugin? We would love to hear your experiences!
1. jQuery gallery with page turning effect
A similar solution can be used to display the latest blog articles or to present products.
A unique way to display your photos in a fancy jQuery gallery.
3. jQuery image gallery for a product, “slideJS” plugin
The jQuery plugin is perfect for implementing a product page with multiple images. The transition between images can be done using thumbnails or using navigation arrows.
The image enlarges when you hover your mouse over it.
5. Elegant Lightbox gallery “ppGallery”
6. jQuery Touch-Gallery
7. New jQuery gallery with thumbnails
Professional jQuery gallery 2011.
8. jQuery plugin “Nivo Zoom”
Another high-quality jQuery plugin from the developers of Nivo slider. Enlarge the image by clicking on the thumbnail.
9. jQuery 3d Wall Gallery
New jQuery gallery for 2011. The feed of images spans the entire width of the screen. You can navigate between photos in three ways: using the mouse wheel, scrolling at the top of the gallery, and using the thumbnail block at the bottom. The gallery looks very impressive.
Images in the gallery are randomly enlarged and reduced again creating a bubble effect.
11. Unusual display of images in the jQuery gallery
Using the slider at the top, you can change the distance between images in the stack. When you click on an image, it rotates.
12. jQuery gallery plugin “MB.Gallery”
13. jQuery gallery that stretches to fill the entire screen
Plugin from 2011. A new gallery with descriptions of images, stretching across the entire area of the browser window, regardless of its size. The image thumbnails are interestingly implemented. The transition between photos is carried out using the arrows near the thumbnail and using the mouse wheel.
14. Lightweight jQuery gallery
The plugin automatically scans the folder and creates small copies of images.
16. Stylish gallery using jQuery and Raphael libraries
An interesting effect when hovering the mouse over a thumbnail.
17. New version of jQuery plugin “Supersized” version 3.1
Quite recently I already mentioned this jQuery solution for creating full-screen galleries. Today I want to introduce you latest version this professional plugin. The script has been completely rewritten, now the gallery works even faster, and some interesting settings have been added, for example, navigation using the keyboard, variable speed of changing images, screen size and others.
18. jQuery plugin “Galleria 1.2.2”
New jQuery gallery for your projects.
The gallery pops up on the page when you press a button. Thumbnails appear around the enlarged image. You can control the automatic change of images. Technologies used: jQuery, CSS, PHP.
20. Plugin “Timer Gallery”
jQuery gallery. Implemented automatic changing of slides and scrolling of thumbnails if there are too many of them.
Image gallery plugin using jQuery.
22. javascript gallery for viewing on mobile devices “PhotoSwipe”
An image gallery optimized for viewing on mobile devices (phones or tablets).
23. javascript gallery with 3D effect
24. jQuery morphing gallery
New jQuery slider. Several cool animated effects when changing slides.
25. jQuery plugin “Galleria 1.2.3”
26. jQuery image gallery “Image Wall”
An original gallery in the form of miniatures of various sizes scattered across the screen, stylized as paintings. When you click on the thumbnail, an area with a description of the image appears and when you click again, the original pops up large image.
27. CSS3 gallery
Interesting hover effect.
28. Gallery with miniatures “TN3 Gallery”
jQyery gallery with thumbnails. The ability to view in a compact window and in a full-screen window has been implemented, as well as the ability to disable/enable automatic slide changing.
29. Grid of images “Grid-Gallery”
The image grid is stretched depending on the width of the browser window. An interesting hover effect: the active row and column are highlighted.
30. jQuery Swap Gallery
Lightweight jQuery gallery in a few lines of code.
The demo page presents several options for drop-down mega menus, in different styles. In this menu you can configure: the drop-out effect, the drop-out speed, and also make a choice between a drop-out by clicking or by hovering the mouse over an item.
31. jQuery Image Gallery
jQuery gallery with image captions. Several slide transition effects. Navigation between images is carried out either using arrows or by clicking on the thumbnail.
The image and its miniatures are made in the form of circles.
33. jQuery photographer’s portfolio plugin “Portfolio Image Navigation”
An original javascript solution for designing a photographer's portfolio. Navigation between images is carried out using the Up/Left/Right arrows and using mini-squares (imitation of movement in 2D space). You can group photos from different photo sessions into different vertical rows and navigate through them using navigation elements. Watch the demo.
34. Plugin “jmFullZoom”
Plugin for viewing images that stretch to the entire size of the browser window. Can be used to display works from a portfolio.
35. Photo card
Gallery integrated with Google map. You can expand it to full screen by clicking on the icon in the lower right corner. Perfect for travel websites.
36. Image gallery with thumbnails
jQuery gallery with thumbnails.
37. jQuery gallery “Galleriffic”
Slideshow with thumbnails.
38. jQuery CSS3 plugin “Wave Display Effect”
Wave-like presentation of images and content on a page. When you click on a thumbnail, all images are enlarged and their names appear. When you press it again, a block with a description of the photo opens.
Many display options and settings.
42. Plogger
43. A simple, cute gallery made with CSS, without using scripts
Looks beautiful and works great in all modern browsers
You can control automatic slide show (start/stop), switch slides using keyboard arrows, automatic pagination of slide titles if there are many of them, supports multiple galleries on one page, captions for slides, API support and the ability to create your own slide transition effects
46. Gallery in the form of a stack of photos
This is what the result of the gallery that we will create should look like. You can watch the demo and, if you wish, download the final result of the gallery.
Hello everyone!
Developers of all stripes, when creating their next web project, are often interested in the question of how to present their users with different kinds images, whether photographs or sets of pictures. For this, the inquisitive minds of the online space, for the most part of course this is a “bourgeois” space, are looking for more and more new solutions to create spectacular, colorful, and most importantly functional slide shows and photo galleries. For the most part, they are customized by developers to fit the design of the template of the web project being created, or in the form of plugins and modules for a specific site management engine. It’s worth looking at modern templates for, not a single theme, with rare exceptions, can do without some kind of plug-in slider or simple image rotator. So it’s understandable that many web developers want to have something like this in their arsenal and surprise their readers to the fullest by effectively presenting images on their sites.
Continuing the ongoing series of reviews of emerging new solutions when creating, I decided to put together a more complete collection of the most interesting and effective slideshows and photo galleries I have ever encountered, created using the magic of jQuery.
I would like to warn you right away that the resources discussed in this review are mainly based on English language, but I think whoever needs it will figure it out intuitively or with the help of translators, of whom there are a dime a dozen. And if you search hard enough, you can find descriptions of the technique for creating some galleries and sliders in Russian, since many of our web developers translate while working on a particular project, first for themselves, and then post detailed descriptions of all their manipulations for free access .
For example, this is what I did, when I was working on the mechanism for creating , I first found a gallery option that was suitable for me in the burzhunet, translated it for a better understanding of what I was doing, and in the future it turned out, I hope, not a bad article about using the Highslide script, with examples of work in various application variations.
And so, enough of the unnecessary lyrics, let's move on directly to the review, watch, read brief explanations and choose from a huge number of new jQuery plugins and scripts for implementing interesting image sliders, photo galleries, slide shows on your sites: with automatic and manual change sliders, background image sliders, with and without thumbnails, etc. and so on...
Of.Site | Demo


Full, customizable gallery jQuery images with slide show elements, transition effects and several album options. Compatible with all modern desktop and mobile browsers.

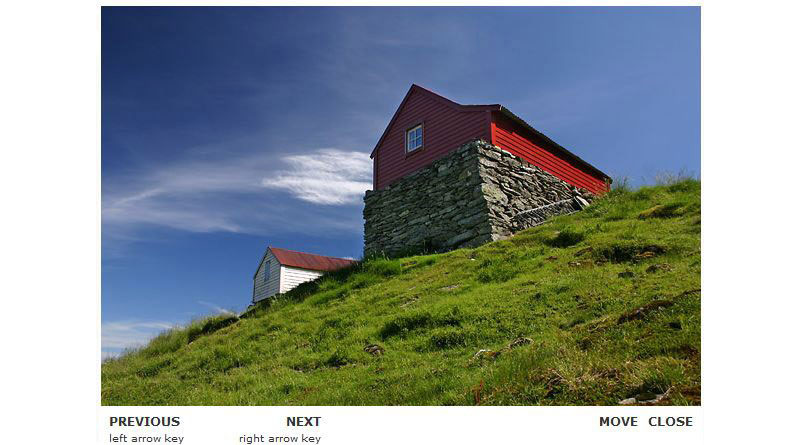
A tutorial on how to create a full screen gallery using jQuery. The idea is for a thumbnail of the featured full-screen image to appear to the side, with a reflection as you move through the images using the arrows or mouse click. Large images move up or down in a slideshow style depending on the transition you choose. The ability to scale the image, which makes the image in the background viewable in full screen mode or adjusted to the page size.
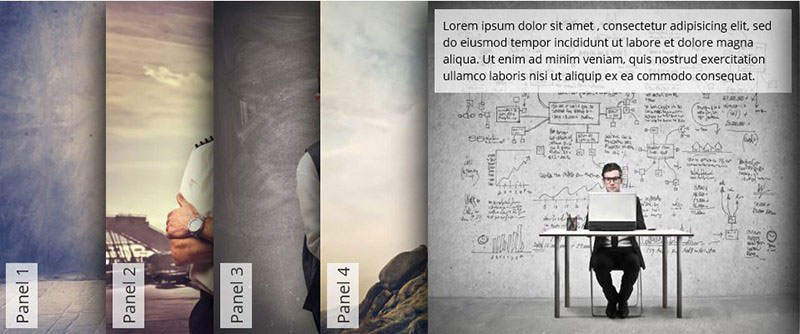
Parallax Slider

Parallax Slider An interesting solution for organizing the display of images in the form of a slide show with manual control elements. The original placement of thumbnail pictures attracts attention. The official website has a complete breakdown of how to integrate and configure the slider.

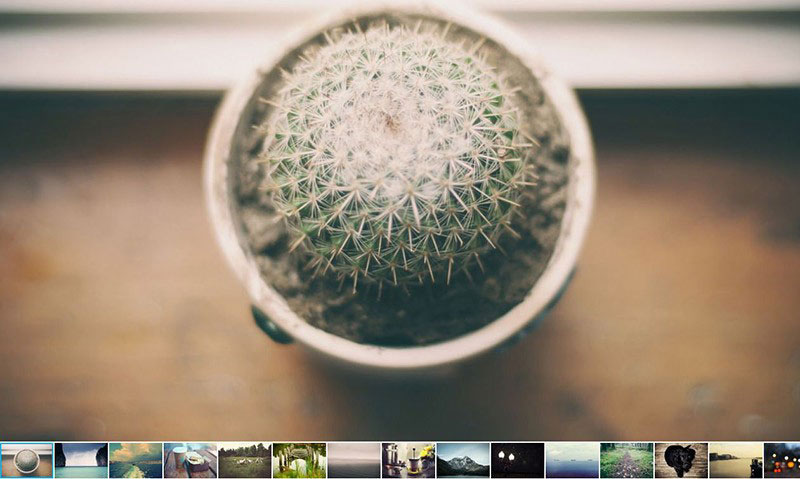
Minimalistic Slideshow Gallery with jQuery An excellent image gallery with elements for automatically changing pictures, as well as the ability to manually control the display and selection of images from a drop-down block with a grid of thumbnails. One of the disadvantages is the lack of viewing full-size images, but this is the minimalism of this gallery.

This is a full-screen slideshow with automatically changing images, no mind-blowing effects, everything is simple and tasteful.

Minimit Gallery is a highly customizable jQuery plugin, with large selection transitions when displaying images. Using the Minimit gallery, you can organize a display of images in the form of a carousel, slide show, a simple rotator, and a regular image scroller.

is a tiny (2kb) jQuery plugin that provides a simple, no-nonsense way to display images as a slideshow.

- This pleasing to the eye javascript gallery, with intuitive controls and seamless compatibility on all computers, iPhones and mobile devices. Very easy to install and configure

Unlike many Javascript and jQuery image sliders, Slider.js is hybrid solution, efficiency of CSS3 transitions and animations based on .

This is a one-page template for creating various presentations in HTML5 and CSS3.

Diapo slideshow is a project with open source. If you want, you can suggest changes or improvements. You can download and use it for free, and nothing and no one is stopping you from using this slider in your projects. The slider is easy to customize, there are interesting transitions between the presented content, and you can place anything in the slider, it works quite quickly, without any jambs.

is nothing more than another tool for creating slideshows on websites and other web projects. Supports all modern browsers, horizontal and vertical animations, support for custom transitions, callback API and much more. You can use any html elements in slides, understandable and accessible for beginners, distributed completely free of charge.
JavaScript Slideshow for Agile Development

Implement your slideshows with this awesome jQuery plugin. Highly customizable tool so you can build your content presentation according to your requirements. To provide easier integration with external data or data from your CMS, the . This a new version and written from scratch. The developers tried to describe the entire process of working with their brainchild very clearly and intelligibly.

is a jQuery plugin that allows you to transform unordered lists into slideshows with attractive animation effects. In a slide show, you can display a list of slides, either using numbers or thumbnails, or using the Previous and Next buttons. The slider has many original animation types, including cube (with various sub-types), pipe, block and more.

A complete set of tools for organizing all kinds of presentations of various content on your web projects. The bourgeois guys did their best, including almost all types of various sliders and galleries using the magic of jQuery. Photo slider, photo gallery, dynamic slide show, carousel, content slider, tabs menu and much more, in general there is room for our irrepressible imagination to run wild.

This is a jQuery slideshow plugin that is built with simplicity in mind. Only the most useful set of functions is packed, both for beginners and advanced developers, providing the opportunity to create simple, but at the same time very effective slideshows that are user-friendly.

— a simple slider built on jQuery, simple in all respects, not requiring special skills, I think many will find it useful for implementing slide shows on their websites. The plugin was tested in all modern browsers, including the slow IE browser.

jbgallery is a kind of user interface widget written in javascript of the jQuery library. Its function is to show one large image as the background of the site in full-screen mode, several images in the form of a slider. All viewing modes have viewing controls. It’s an interesting solution in its own way, and in some cases it’s not even standard.

It is an easy-to-use jQuery plugin for displaying your photos as a slideshow with transition effects between images (you've seen more interesting ones). jqFancyTransitions is compatible and extensively tested with Safari 2+. Internet Explorer 6+, Firefox 2+, Google Chrome 3+, Opera 9+.

is a freely distributed jQuery plugin for viewing images and other information in the Lightbox form. Popup window with controls, shaded background and all that, simple and tasteful.

Another jQuery plugin from the Lightbox series, although it weighs outrageously little (9 KB), but has a ton of functionality. There is a decently designed interface that you can always improve or customize using CSS.

Already from the name it becomes clear that there is nothing fancy, we have a very simple automatic image scroller, with completely missing controls. Who knows, maybe this slider will attract your attention precisely with its minimalism.

Image rotator with various types transitions. Works as in automatic mode, and by clicking, it’s quite easy to configure.

— a full-fledged image gallery rather than just a slider. Preview of thumbnails and the ability to select transition effects, full support for all browsers, detailed description of integration into a web project and free distribution.

This is an implementation of ready-to-use slideshows using scriptaculous/prototype or jQuery. Horinaja is somewhat of an innovative solution because it allows you to use a wheel to scroll through the content placed in the slider. When the mouse pointer is outside the slideshow area, scrolling occurs automatically; when the pointer is placed over the slideshow, scrolling stops.

This is a feature from a series of simple image scrollers, albeit with viewing controls, and therefore works in both automatic and manual modes.

s3Slider is a jQuery plugin that creates a slideshow from an unordered list of images and can be easily implemented on any web platform.

This is a jQuery plugin that is optimized for processing large volumes of photos while saving bandwidth.
Vegas Background

Vegas Background jQuery plugin allows you to add beautiful full screen background images to web pages, all with slide show elements. If you carefully study the intricacies of working with the plugin, you can find a lot interesting solutions, of course, only if you need it.

— a slider as a slider, no more, no less, with captions for images or announcements of articles and simple controls, at random.

is a lightweight (about 5 KB) javascript for organizing image viewing. Automatic change size and scaling of large images, allows you to view the picture in full size within the browser window

Version 4 of PikaChoose available jQuery galleries images! Pikachoose is lightweight jQuery slideshow with great possibilities! Integration with Fancybox, excellent themes (though not free) and much more are offered to your attention by the plugin developers.

Checks the number of images in your listing and dynamically creates a set of photo links as digital navigation. In addition, clicking on each image will move forward or backward, and you can also scroll through the images depending on the area you click on the picture (for example: clicking on the left side of the picture will move the slides back and forth, respectively, for the right side of the image).

Another jQuery slider that will fit perfectly into any WordPress template.

Another development of “Nivo”, like everything the guys from this studio do, the plugin is made with high quality, contains 16 unique transition effects, keyboard navigation and much more. This version includes a dedicated plugin directly for WordPress. So for all fans of this blogging engine, Nivo Slider will be just right for you.

jQuery plugin that allows you to quickly create a simple, effective and beautiful slider for images of any size.

Pirobox is a lightweight jQuery “lightbox” script, viewing is carried out in a pop-up block that automatically adjusts to the size of the image, with all controls.

The creators of this gallery offer a rather original presentation of the pictures. The images are displayed in miniatures in the form of a wave, when you click on the thumbnail, we will see a medium-sized version of the image, click a second time and you will see a large image. You can consider this an experiment, but you must admit that something new and unusual is always interesting.
Fullscreen slideshow with HTML5 and jQuery

To create slideshows and display pictures in full screen mode, the developers used the already familiar Vegas jQuery plugin, which contains many ideas and techniques previously described in detail in the group’s articles. The presence of HTML5 audio elements and the style of transitions between images are attractive.


Another development from the Codrops team, a full-fledged and functional image gallery, but there’s no point in describing it, you have to see it.

Image slideshow, pictures disappear right before your eyes, the effect is simply wonderful.

Is a JavaScript image gallery framework built on top of the jQuery library. The goal is to simplify the process of developing a professional image gallery for web and mobile devices. You can view it in a pop-up window or in full screen mode.

We are quietly starting to get used to it and wait for new works from the Codrops team. Please get an excellent image slider with a magnificent 3D transition effect to view images in full screen mode.

Another WordPress plugin from the slideshow organizer series. Easily integrates into almost any design and offers many customization options for experienced users and non-experienced ones too.

Another plugin written for WordPress, it will make it much easier to organize a slideshow of pictures or any other content on your blogs.

A good slideshow plugin for integration into WordPress. Xili-floom-slideshow is installed automatically, and personal settings are also allowed.

Slimbox2 is a well-established WordPress plugin for displaying images with a Lightbox effect. Supports automatic slideshow and resizing of images in the browser window. And in general, this plugin has many advantages over other plugins in this series.

This plugin/widget allows you to create dynamic, controlled slideshows and presentations for your website or blog running on the WordPress engine.

This WordPress plugin transforms embedded gallery images into a simple and flexible slideshow. The plugin uses FlexSlider jQuery image slider and user personal settings.

- This WordPress plugin to organize a slideshow of photos, pictures from SmugMug, Flickr, MobileMe, Picasa or Photobucket RSS feed, works and displays using pure Javascript.

A simple slider for WordPress and more. Nothing superfluous or cumbersome, the work is done in a minimalist style, the emphasis is on stability and speed, it connects perfectly to the blog management engine.

In my opinion, Skitter is one of the best sliders that supports working with WordPress. I am attracted by the stability and speed of operation, not too prominent controls, transition effects and a fairly simple connection to the theme.

is a plugin for WordPress with which you can easily and quickly organize an image gallery on your website with the ability to view it in slide show mode. The display can be either automatic or fully controlled with demonstration of thumbnails and captions for images.
Of.Site | Demo

Shows all pictures for a post/page as a slideshow. Easy installation. This plugin requires Adobe Flash for the version with transition animation, if Flash is not found, the slider works in normal mode.

Another simple slider for WordPress, it shows images for posts and short announcements of articles. I use just such a plugin on this blog from time to time.

Meteor Slides is a jQuery WordPress slider with over twenty transition styles to choose from. The author called the plugin a “meteor”, probably implying the speed of operation; perhaps I didn’t notice anything meteoric.

oQey Gallery is a full-fledged image gallery with slideshow elements for WordPress, with built-in video and music capabilities.

It is a slideshow with flash animation elements for viewing images and videos on websites and blogs. You can place this slider on any website, in any size and with any content you like.

Flash Gallery plugin turns your regular galleries into stunning image walls, with support for multiple albums per post, full screen viewing and slideshow mode.

WOW Slider is a jQuery image slider for WordPress with amazing visual effects (Explosion, Fly, Blinds, Squares, Fragments, Basic, Fade, Stack, Vertical Stack and Linear) and professionally designed templates.

Promotion Slider is a jQuery plugin that makes it easy to create a simple slideshow, or implement multiple zones of rotating ads on a page, because it is a highly customizable tool, you will have full control over what you show in the slider and over how the module works generally.
| Demo

New in version 2.4: support for drag-n-drop photo sorting directly through the WordPress editor, as well as the ability to add photo links to main images. (IE8 may have some bugs, works fine in all major browsers. The authors promise full support for IE8 in the future.)
| Demo

The final chord of this review will be this plugin for WordPress, another slider with interesting visual effects for selecting and changing images.
I look at everything described above and am amazed, what a flight of fancy these people have, but this is not all that various web developers have come up with lately on the topic of organizing images on web projects. It's great that it is now possible to implement such wonderful solutions for creating galleries and slide shows.
I dare to quietly hope that in this collection you will find something interesting for yourself, create your own unique gallery or slider, to the delight of your users and, of course, your beloved self, and where would we be without this...
I spent a long time choosing the topic for today’s topic. As a result, I noticed that we have not yet made selections with image galleries. I think it's a great topic because galleries present on many sites. Frankly, they are all not very attractive. Taking into account current development trends jquery, html5 etc. I thought, after all, there must be much more attractive solutions than those that I had encountered before. So. After spending a day, we managed to find a huge number of scripts. From this whole mountain, I decided to select only, because I love, as you already noticed from previous posts.
Image gallery applicable not only in case with photo albums. The script can be used, I think it would be even more correct, as portfolio for photographers, designers etc. Jquery effects
will help attract the attention of visitors and simply add elegance to your site.
So. Collection for your attention jquery image gallery plugins for the site.
Don’t forget to comment and remember, so as not to lose this collection, you can add it to your favorites by clicking on the star at the bottom of the article.
PHOTOBOX
Free, lightweight, responsive image gallery, in which all effects and transitions are made using css3. Ideal for creating a photographer's portfolio website.
S Gallery
Attractive Jquery image gallery plugin. The animation works using css3.
DIAMONDS.JS
Original plugin for creating an image gallery. The miniatures are shaped like rhombus, which is very popular at the moment. This form is made using css3. The only negative of this gallery is the absence of a lightbox in which the photo would open in full size. That is, you will need to screw in the lightbox plugin. This script generates an adaptive grid of images in the shape of a diamond.
Superbox
Modern image gallery using Jquery, css3 and html5. We are all used to the fact that when you click on a preview, the full image opens in a lightbox (pop-up window). The developers of this plugin decided that the lightbox had already outlived its usefulness. The images in this gallery open below the preview. Watch the demo and see that this solution looks much more modern.|
Smooth Diagonal Fade Gallery
A modern image gallery in which previews are distributed across the entire screen space. The script can scan a folder with photos on the server, that is, you do not need to insert each image separately. Just upload the pictures to a folder on the server and specify the path to the directory in the settings. Then the script will do everything itself.
Gamma Gallery
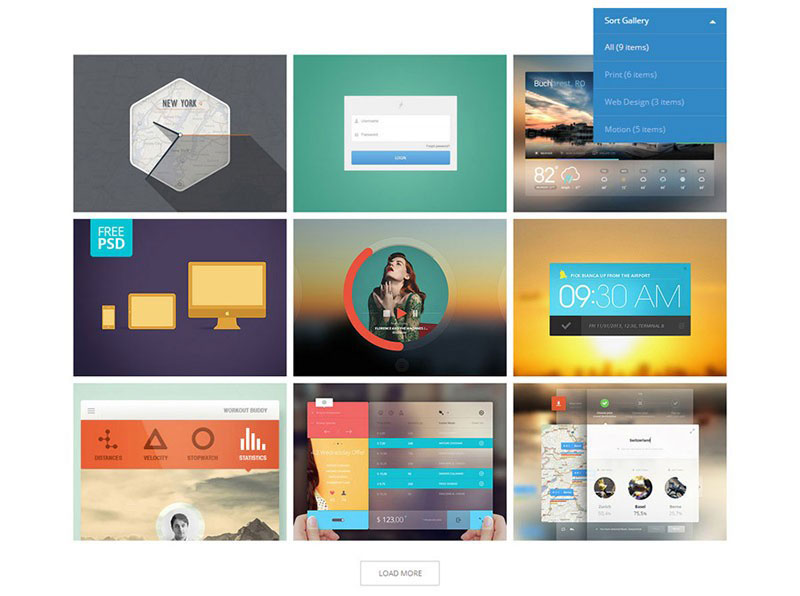
A stylish, lightweight, responsive image gallery with a Pinterest-style grid that has become very popular these days. The script works great on both desktop computers and mobile devices with any screen resolution. Perfect solution to create a web designer portfolio.
THUMBNAIL GRID WITH EXPANDING PREVIEW
The plugin is adaptive image grid. When you click below, a larger photo and description will appear. Good for creating a portfolio.
jGallery
jGallery is full-screen, responsive image gallery. Effects, transitions and even style are easily customizable.
Glisse.js
A simple but very effective image gallery plugin. This is exactly the solution when you need to create a photo album. The plugin supports albums and has a very cool flipping effect.
Mosaic Flow
Simple, adaptive Pinterest-style grid image gallery.
Gallery
Another stylish gallery with a Pinterest-style grid filtered by category. Works in browsers: Chrome, Safari, Firefox, Opera, IE7+, Android browser, Chrome mobile, Firefox mobile.
least.js
Excellent free image gallery using JQUERY, 5 and CSS3. She has a very attractive appearance and will undoubtedly attract the attention of your visitors.
flipLightBox
A simple image gallery. When you click on the preview, the full image opens in a lightbox.





