Along with iOS 11 appeared new iPhone X, the iPhone with the largest screen diagonal, which virtually has no borders. The 5.8-inch OLED screen is even larger than the 5.5-inch screen of the iPhone 8 Plus, while the body itself is about the same size as the iPhone 8. For designers, this means more freedom in layouts.
Big screen
The extra 145 pt gives room for another row of content. Or we can place a menu on the screen that previously did not fit there. These innovations apply to both the iPhone 8 and 8 Plus, as they have the same proportions despite different resolutions.

More space for content
Compared to the very first iPhone, the screen height has increased by 332 pt, which is 7 navigation bars. More and more space for content, and less and less need for a hamburger menu.
If you compare the first iPhone and iPhone X, you will notice that the space for content has almost doubled. In general, this means that modern applications should always include all the components: status bar, navigation, tab bar and home button indicator. By ignoring these elements, you risk damaging the user experience and making the application incompatible with Apple standards.

Notch
Perhaps the most controversial aspect of the new design occupies the top 10% of the screen. The touch sensor, better known as the Notch, is the element that prevents the new screen from taking up the entire area. Technologically, it is now impossible to do without Face ID, the camera and speaker located in it.
From a design point of view, this is the biggest compromise that has been made. Apple company in recent years. But after looking at how other phone manufacturers solve the problem big screen, you can see that they were not without compromises.
Apple advises not to hide the Notch behind a black status bar. They argue that while intrusive, the notch provides valuable space for a status bar and additional content.
It is a logical continuation of the content and visually makes the screen larger. Background elements such as wallpapers, maps and colors do not suffer when they are slightly obscured by the rounded corners of the screen and the notch. Hiding this space will make the screen appear smaller and the app will not meet Apple's standards. Explanation in this video.

Huge headlines
In iOS 11, headings are typically 34 pt black and Bold. Interestingly, when you scroll down the screen, the headings move to the navigation bar and thus give us back that valuable space.
In landscape screen orientation, the title remains small in the bar. From this, designers can conclude that, firstly, they need to use this additional space wisely, and secondly, they need to make the design adaptive, since this space may be in portrait orientation and absent in landscape.

Big status bar
The status bar has more than doubled in height from 20 pt to 44 pt. Notifications can now simply be pulled down from the top left corner. To open the control center, swipe the screen from the upper right corner of the screen. Swiping the screen from the bottom takes you to the home screen, but only if the swipe is done quickly.

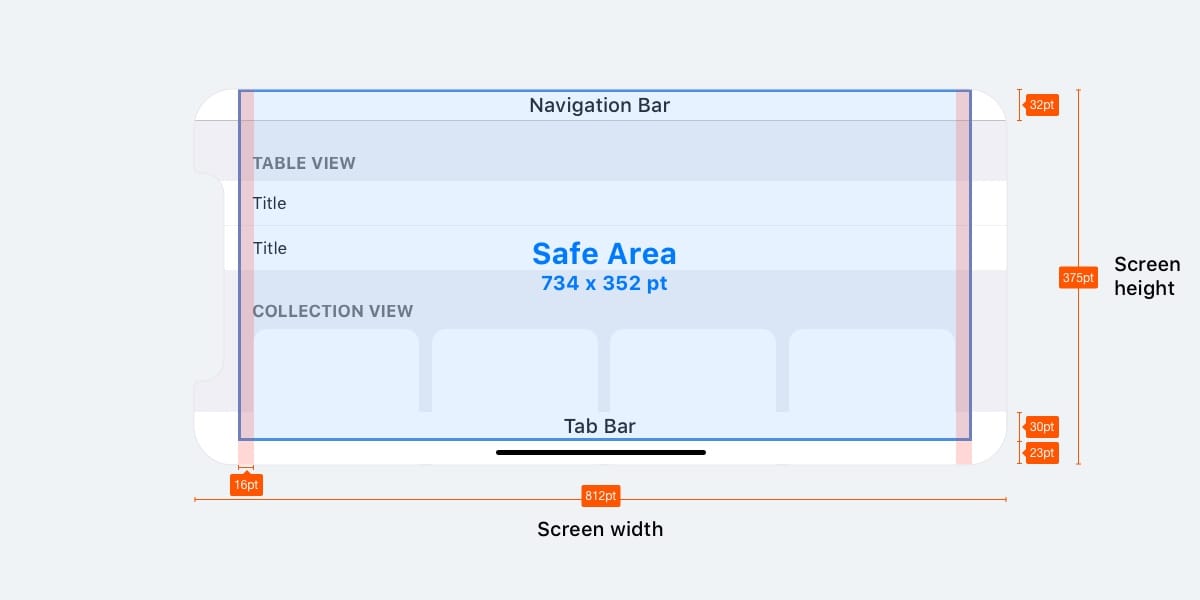
Safe Content Zone
When creating a design for the iPhone X, you need to take into account that the rounded corners of the screen and the notch can cut off content. We must always remember this. Using screen safe zones, you can position your elements so that the notch doesn't cut off the content in any way. In general, everything background images can be positioned without relying on this guide, but elements such as text, images and buttons must be positioned taking into account these zones.

iPhone X in landscape mode
In landscape screen orientation, the status bar is hidden to maximize space for content. The navigation bar is reduced to 32 pt, the Tab bar to 30 pt, and the home button indicator to 23 pt. Although most users rarely switch to landscape mode on the iPhone X, there are still plenty of scenarios where this mode is needed.
For example, for viewing horizontal photos, full-screen videos, or reading articles with large texts. After browsing ends, the user intuitively returns to portrait orientation screen, especially if the device is conveniently supported in landscape orientation.
If your app is already adapted for the iPad, why not adapt it for the landscape orientation of the iPhone? Huge benefit with minimal effort as most apps are designed with responsive layouts in mind.

Websites in landscape mode
If you're a product designer, chances are you work on the web. When viewing normally in landscape mode on the iPhone X, your site will have a lot of empty space on the left and right sides screen. This happens because safe zones appear automatically to avoid content being cut, which makes things even worse. To avoid this, Apple has developed a guide for adapting your site to the iPhone X in landscape orientation. In general, you can expand your background to fill the entire screen while keeping the content within a safe zone.

Rounded screen corners
Content may also get cut off due to the rounded corners of the iPhone X screen. If you don't hide the status bar or Home button indicator, then you won't encounter this problem. However, for full-screen applications such as Camera, it will be important to leave some padding in the corner of the screen. The corner roundings are set to a 16 pt radius, the same rounding radius is also recommended for use in buttons.

View your apps on an iOS simulator
The iPhone X hasn't come out yet. Most likely, after the opening of sales, the devices will quickly sell out, and they will be inaccessible to most of us. Not having it in my hands desired device To test your design on it, all you have to do is use the iOS simulator. You can view your application or website by installing Xcode.

“Hamburger” menus are no longer needed
Over the past decade, designers have had to fight for every pixel on the tiny screen of the first iPhone. Many people decided to omit the Tab bar completely because it required too much vertical space. Using a little creativity, some of them came up with a button that would exit from the left. This was the birth of the famous Hamburger menu. At first it was fun and fresh, but in terms of usability it was a real nightmare. More clicks to reach hidden screens under the button. As a result, the use of secondary tabs has declined as people often forget that there may be more content there.
With the advent large screens smartphones, it has become more difficult for the user to use it with one hand.
Apple even implemented a function to lower the Navigation Bar by double-tapping the Home button, while the entire application user interface also moved down. This was done to allow the user to reach the navigation using their thumb. Then this function was transformed into a double-tap menu call. The hamburger menu was usually located in the upper left corner of the screen and was extremely difficult to reach. And now that screens have become much larger, there is no longer a need to fight for space for content. Tab bar is the most obvious way to replace the Hamburger menu, since there is now enough space for it. iPhone X confirms this direction. If your application has multiple sections, then there is no reason not to use the Tab Bar. In iOS 11, the Tab bar in landscape screen orientation takes up even less space.
Hamburger menus are very common on the web, and perhaps this is one of the reasons why mobile web experience has not caught up with native experience.
Even React Native uses native controls, which are a fantastic trend in Web technology. However, on iOS and especially iPhone X, you need to use the Tab bar.

Responsive layouts and multitasking
Nowadays, with the ever-increasing number of screen resolutions that you have to deal with, it is very important to make your layouts responsive. Using tools like Constraints in Sketch and Auto Layout in Xcode, you will have to design the screen with the expectation that the screen will be flexible and able to display extra menu.
Stack Views

iPhone Screen Resolutions
There are 5 main resolutions in the iPhone line: 320 x 480 pt (iPhone 4), 320 x 568 pt (iPhone 5), 375 x 667 pt (iPhone 8), 414 x 736 pt (iPhone 8 Plus) and 375 x 812 pt ( iPhone X). The layout does not scale, but expands depending on the resolution. For example, the navigation bar adapts in width, but maintains the same height. The elements inside remain unchanged. iPhone 8 Plus is the only phone that behaves more like an iPad in landscape mode. In other words, the navigation may appear on the left, replacing the Tab bar.

Application icons
The application icon is used to style your application. This is the first thing users see when they start working with the application. It appears on the home screen, in App Store, Spotlight and Settings.
Icon sizes
@1x resolution is no longer supported on iPhone, so you don't need to create an icon for it.
Application icons currently have only two resolutions: @2x and @3x. There are three types of icons: application icon, spotlight icon and settings icon. For iPad, @1x and @2x are used.

Super ellipse
Starting with iOS 7, the round corners of icons are replaced by an ellipse shape. If you look closely, you can see that the corners are rounded smoothly. Therefore, do not export icons with a mask, as this may result in black areas around the edges. It is better to export in a square shape.

Icon grid
Apple uses the golden ratio rule in some icons. This is a guarantee of good proportions, but is not a strict rule. Even Apple doesn't always stick to it.

Colors
iOS uses bright colors to make icons stand out. These colors work well on both white and black backgrounds. Keep in mind that bright colors should be used sparingly, only as a call to action and on a minimally busy background. Approximately, only 10-20% of the entire design can be in color, or it will compete too much with the content.
iOS often uses neutral colors to display the background or menu area. Well contrasting black text against white background- the best tool for comfortable reading. Finally, a pastel blue color is used to highlight the buttons.

System font
The system font is now called SF Pro Text for texts with a font size smaller than 20 pt, and SF Pro Display for text with a font size of 20 pt and larger. It's important to note that when you use the system font, you now have access to a Dynamic Type, which allows the font to be customized according to the user's preference.

Buttons and font sizes
Rule of thumb: 44pt for buttons, 12pt for small text, 17pt for content, and 20pt+ for headings.

Element spacing and position
The main rule is to maintain 8pt margins from the edge of the screen and between elements. This creates enough air, which makes the content on the page easier to perceive and makes the text more readable. Also, UI elements and text should be located along a common baseline.

Status Bar
It is recommended to enable the status bar on those screens where this can be done. Users rely on it when viewing such important information, such as charge level, network signal, time. Text and icons can be either white or black, but the background can be any color or even blend into the navigation bar.

Navigation Bar
The navigation bar is fast access to screen information. The left side of the bar can be used to place the Back, Profile, Menu buttons, while right part can be used for action buttons: “Add”, “Edit”, “Done”. It is important that if you use one of the system icons, then there is no need to create assets for them.
Just like in the status bar, the background can be set to any color, and usually has a subtle blur so that the text is always readable. When a navigation bar is created together with a status bar, both backgrounds are combined.

Search
When you have a lot of content on a page, you must add search capabilities for content.

Toolbar
The toolbar is used as an additional place to place active buttons and display the screen status.

Tab bar
The tab bar is the main navigation between screens. Avoid a hamburger menu if you only have a few items. A menu that is immediately visible increases the number of clicks on the menu items, since the obvious is always better. In addition, it is better to add text to menu icons, since most users cannot recognize the symbols, especially when they are not standard ones.

States
When menu items are not active, the icons should be gray. For example, as in the picture - they attract less attention.

Table view
The table view is the most commonly used view for scrolling through content. Many applications use a table display format. This view is standard and also customizable down to the smallest elements.

Basic styles
At a basic level, you can use a certain set of preset styles and features.

Sections
Items can be grouped with a title at the top and a description below.

Collection View
When you need to arrange content in the form of a table in rows and columns, you can use Collection View. He will help you create the layout of your dreams.

Collection View layout options
If there is more than one collection, you can create a Collection View combination. The possibilities are endless.

An alert dialog is used to convey important information and requires the user to take immediate action. Dialog boxes of this type must contain a brief and comprehensive information, and actions should be obvious.

Modal activity windows
The activity dialog allows you to share content (text, images, links) via Airdrop, various applications (e.g. Mail, Facebook, Twitter), as well as add to favorites, bookmarks, etc. Appearance Windows cannot be customized, but functions can.

Fullscreen modal windows
If there is a lot of information, you can use modal windows to fill the entire screen. Such windows usually open and close using animation (they can move out, appear and disappear, turn over, scroll through). Like other modal windows, these should also be extremely short and succinct, and they should be easy to hide.

Keyboards
The keyboard is used to enter information into text fields. It can be easily customized for entering different types of information, for example, links, emails, phone numbers, emojis. It is possible to choose light or dark theme and the inscription on the confirmation button (by default “enter” or “return” in English).

If there are many options to choose from, you can use Picker. It is especially convenient for dates when you need to enter three fields at once (day, month, year).

Segmented Control
If the Tab Bar is used to switch between main sections, then this control is used to switch between subsections.

Sliders
Sliders are interactive controls that are not very precise, but are extremely convenient for quick settings such as sound or brightness.

Progress bar
The Progress bar element shows the progress of the action. For example, when loading a web page. The height of the element can be adjusted.
Switch
Used to quickly turn functions on and off. Not suitable for any context other than on/off.

Stepper is slower, but more accurate than a slider. Allows users to increase or decrease a value in increments of one. The border and fill are customizable.
iOS icons
Standard platform icons. They are ubiquitous in iOS and are well understood by users. Using these icons for other purposes can be confusing for users, so it is important to know how they are used in iOS.
When creating your icons, it is important to use familiar symbols. In addition, it is recommended to supplement them with small text of 10pt or more.

These templates are useful for more than just learning. You can use them and customize them to suit your needs.
iOS 11 GUI Kit from APPLE
If you're designing for iOS, you'll want to use things like status, navigation, and tab bars.

IOS 11 GUI Kit from GREAT SIMPLE STUDIO
The translation was carried out by the company's UX/UI designers Victoria Shishkina, Ksenia Valyakina and Anastasia Ovsyannikova
If you are the happy owner of any iPhone and you find it difficult to read the names of the icons in your menu, then today’s material is for you. Because today I will talk about increasing and decreasing fonts on the iPhone.
Despite the huge screen size, sometimes standard size the font is simply not enough for comfortable use. Fortunately, this smartphone has the ability to change the font size.
Apple has a fairly good policy regarding the use of devices; they try to make the settings as simplified and convenient as possible for users.
If you feel that the current font size is not large enough for you, then you can safely increase it. Why bother when everything is provided for.
Everything is set up quite simply, you choose the font and you don’t even need to confirm anything. The text changes as you move the slider. This will help you customize everything specifically for your screen.
If you don't want to make the font large, then there is another option to make the text more legible - bold font. All letters will become much more legible.
In addition to menus and icon labels, keyboard letters and all other labels found in supporter programs will become bolder.
Everything is done according to the same steps as the previous point:

That's it, now you can find it easier necessary information and most importantly, everything became more clear. You can change it in the opposite direction, that is, disable this function, at any convenient time.
conclusions
Now you know how you can change your font on an iPhone: increase or decrease the size, make it bold. Such flexible settings should make your phone even more comfortable to use.
Stay tuned, there will be more to come useful information associated with Apple devices.
iPhone X received not only an advanced design, but also special functions that make using the smartphone much more convenient. 9to5Mac has compiled a selection of 15 tricks and tips for owners of Apple flagships.
Convenient access
iPhone X is smaller than iPhone 8 Plus. However, due to the large diagonal, reaching the upper corners of the screen can be problematic if you use the smartphone with one hand.
However, the top icons can be pulled up to a comfortable height. To do this you need:
- Go to Settings => General => Universal access;
- and allow Easy Access, which is turned off by default.
Now, you can pull the home or any other screen down and the top applications will be pulled to the center of the display.
When activated Convenient access You can also access Control Center or Notification Center from the middle of the screen. To do this, just first pull down on the bottom of the display, and then swipe down on the left or right edge of the screen.
Battery level
There are several ways to find out the battery percentage level. The quickest way is to pull the top right corner of the display and bring up Control Center.
Quickly switch between applications
To switch between applications, just pull the bottom tap of the screen up and take a short pause. The instructions say that the pause should be long, but in fact, to switch between applications, a tap is enough and in a split second.
Call latest application from the main screen
To call the last application that the user opened, just swipe right on the bottom edge of the screen. In a similar way, you can scroll through two recently open applications and switch between them.
Virtual Home Button
Users accustomed to a physical Home button can create a virtual button and place it anywhere convenient on the screen.
To do this you should:
- go to Settings => General => Universal access;
- activate the Assistive Touch option.
A virtual button will appear on the screen that you can move around the entire display. Clicking on it allows you to access Siri, Control Center, Notification Center and set special custom gestures.
The combination of "Hello"Siri" AndFace ID
Using the combined capabilities of Hey Siri and Face ID, you can quickly launch desired application. To do this, just say: “Hey Siri. Open [application name]" and look at the iPhone X so that the smartphone can recognize the owner using Face ID.
Screenshots
To take a screenshot on iPhone X, you need to simultaneously press side button on the right side of the smartphone and the volume up button located on the left side.
ShutdowniPhone X
Shutdown flagship smartphone Apple does things differently than other iPhones. There are two ways to turn off iPhone X:
- simultaneously hold the side button and one of the volume control buttons until the “Mute” slider appears;
- go to Settings => General => Turn off.
CreationAnimoji-video longer than 10 seconds
IN standard mode You can record an Animoji video that is only 10 seconds long. In order to increase the video time you need:
- Allow - open Settings => Control Center => Screen Recording;
- select Animoji in iMessage;
- call “Screen Recording” from Control Center and click on “Record”;
- Click on the red indicator in the upper left corner of the display to end the video.
The recording will be saved in the Photos app. It can be edited using iMovie or LumaFusion, which allows you to remove any unnecessary elements from the video except the Animoji itself.
Animoji-sticker
Animoji videos can be used as a sticker. To do this, simply drag the entry to the selected message in iMessage.
Watch videos in full screen mode
By default, when the iPhone X is held horizontally, the video does not reach the edges of the screen so as not to crop the picture. However, if the user is not embarrassed by the fact that part of the image will be blocked by the camera protrusion, you can call the full-screen viewing mode by double-tapping.
Decrease brightness
For a more comfortable using iPhone X in the dark, you can reduce the screen brightness and remove the sharpness of whites.
To do this you need:
- go to Settings => General => Universal access => Display adaptation;
- enable White point reduction;
- set the slider to 100%;
- call the Control Center;
- reduce brightness.
After this, looking at the smartphone screen in a dark room will become much more comfortable. The display will become so dark that it will be difficult to see anything on it in daylight.
You can also lower the white point by triple-clicking the side button. To do this, go to Settings => General => Accessibility, find “Shortcuts” at the very bottom of the screen and select the “Lower White Point” option.
Pseudo-dark mode
You can change the white background color by going to Settings => General => Accessibility => Display Adaptation => Color Inversion, and turning on the “Smart Inversion” mode.
It's not a true dark mode, but it looks good in some apps.
Disable "Require Attention" forFace ID
To do this, go to Settings => Face ID => Access Code and turn off “Require Attention”.
Disabling this option will reduce the security of access, but will help unlock iPhone X if you are using sunglasses or other accessories.
Quickly close all applications
If you swipe up from the center of the bottom edge of the screen, you can bring up the App Switcher. Close unnecessary application you can by swiping up on the display. In order to close several programs faster, just click on the red minus icon that appears in the upper left corner of each card.
iPhone X received not only an advanced design, but also special functions that make using the smartphone much more convenient. 9to5Mac has compiled a selection of 15 tricks and tips for owners of Apple flagships.
Convenient access
iPhone X is smaller than iPhone 8 Plus. However, due to the large diagonal, reaching the upper corners of the screen can be problematic if you use the smartphone with one hand.
However, the top icons can be pulled up to a comfortable height. To do this you need:
- Go to Settings => General => Universal access;
- and allow Easy Access, which is turned off by default.
Now, you can pull the home or any other screen down and the top applications will be pulled to the center of the display.
When Easy Access is activated, Control Center or Notification Center can also be accessed from the middle of the screen. To do this, just first pull down on the bottom of the display, and then swipe down on the left or right edge of the screen.
Battery level
There are several ways to find out the battery percentage level. The quickest way is to pull the top right corner of the display and bring up Control Center.
Quickly switch between applications
To switch between applications, just pull the bottom tap of the screen up and take a short pause. The instructions say that the pause should be long, but in fact, to switch between applications, a tap is enough and in a split second.
Call up the last app from the home screen
To call the last application that the user opened, just swipe right on the bottom edge of the screen. In a similar way, you can scroll through two recently opened applications and switch between them.
Virtual Home Button
Users accustomed to a physical Home button can create a virtual button and place it anywhere convenient on the screen.
To do this you should:
- go to Settings => General => Universal access;
- activate the Assistive Touch option.
A virtual button will appear on the screen that you can move around the entire display. Clicking on it allows you to access Siri, Control Center, Notification Center and set special custom gestures.
The combination of "Hello"Siri" AndFace ID
Using the combined capabilities of Hey Siri and Face ID, you can quickly launch the apps you need. To do this, just say: “Hey Siri. Open [application name]" and look at the iPhone X so that the smartphone can recognize the owner using Face ID.
Screenshots
In order to take a screenshot on the iPhone X, you need to simultaneously press the side button on the right side of the smartphone and the volume up button located on the left side.
ShutdowniPhone X
Turning off the flagship Apple smartphone happens differently than other iPhones. There are two ways to turn off iPhone X:
- simultaneously hold the side button and one of the volume control buttons until the “Mute” slider appears;
- go to Settings => General => Turn off.
CreationAnimoji-video longer than 10 seconds
In standard mode, you can record an Animoji video lasting only 10 seconds. In order to increase the video time you need:
- Allow “Screen Recording” - open Settings => Control Center => Screen Recording;
- select Animoji in iMessage;
- call “Screen Recording” from Control Center and click on “Record”;
- Click on the red indicator in the upper left corner of the display to end the video.
The recording will be saved in the Photos app. It can be edited using iMovie or LumaFusion, which allows you to remove any unnecessary elements from the video except the Animoji itself.
Animoji-sticker
Animoji videos can be used as a sticker. To do this, simply drag the entry to the selected message in iMessage.
Watch videos in full screen mode
By default, when the iPhone X is held horizontally, the video does not reach the edges of the screen so as not to crop the picture. However, if the user is not embarrassed by the fact that part of the image will be blocked by the camera protrusion, you can call the full-screen viewing mode by double-tapping.
Decrease brightness
To make using iPhone X more comfortable in the dark, you can reduce the screen brightness and remove the sharpness of whites.
To do this you need:
- go to Settings => General => Universal access => Display adaptation;
- enable White point reduction;
- set the slider to 100%;
- call the Control Center;
- reduce brightness.
After this, looking at the smartphone screen in a dark room will become much more comfortable. The display will become so dark that it will be difficult to see anything on it in daylight.
You can also lower the white point by triple-clicking the side button. To do this, go to Settings => General => Accessibility, find “Shortcuts” at the very bottom of the screen and select the “Lower White Point” option.
Pseudo-dark mode
You can change the white background color by going to Settings => General => Accessibility => Display Adaptation => Color Inversion, and turning on the “Smart Inversion” mode.
It's not a true dark mode, but it looks good in some apps.
Disable "Require Attention" forFace ID
To do this, go to Settings => Face ID => Access Code and turn off “Require Attention”.
Disabling this option will reduce the security of access, but will help unlock iPhone X if you are using sunglasses or other accessories.
Quickly close all applications
If you swipe up from the center of the bottom edge of the screen, you can bring up the App Switcher. You can close an unnecessary application by swiping up on the display. In order to close several programs faster, just click on the red minus icon that appears in the upper left corner of each card.
Hello. Today we will look at a rare, but no less possible problem associated with iPhone screen zoom. From iPhone models it does not depend on iOS versions Same.
If the image on your iPhone suddenly becomes indecent enlarged, and the phone has become impossible to use, most likely you have activated the function Zoom. Read below what to do and how to disable it.
As I already said, " iPhone screen zoom» NOT a breakdown or some unfixable problem. Actually, this is another iPhone feature that you just haven’t mastered yet.
And this function is called “ Increase"and it is located here: Settings > General > Accessibility > Zoom.
So here's what you need to do in order to iPhone screen looked like before:
- STEP 1 - TAP TWICE WITH THREE FINGERS to zoom out to 100%. Yes, that's exactly how it is (de)activated "Zoom" function. It also happens that when you put the phone to your ear, the increase occurs by itself.
- STEP 2 - Now let's disable this stupid feature. Let's go to Settings > General > Accessibility > Zoom and turn off the switch opposite the word Increase.

If you're having trouble turning off Zoom on your iPhone, this operation You can also do it using your computer (iTunes). To do this we do this:
- STEP 1 - Connect your device to any computer with iTunes installed.
- STEP 2 - Click on the device when it appears in the upper left side of the window.
- STEP 3 - In the Parameters field, click on the button Set up Universal Access...
- STEP 4 - Select " Do not use» and confirm OK.

Somehow like this! It wasn't difficult, was it? If you found this article helpful, be sure to share with others on in social networks(buttons below). And don't forget to subscribe for updates...
Who knows what other problems may arise in the future with your “Apples”, but here I am always - smart, kind and beautiful!





